iPad mateで話題になっているデジタルプランナー。
実は自分でも作ってみました。
最新のデジタルプランナーはこちら↓
作成のきっかけ
数年前からほぼ日手帳と、ソニーのデジタルペーパー用のカレンダーをGoodNotesに入れて併用していました。
この春までほぼ日手帳をメインに使っていましたが、3月からはほぼ日手帳を持ち歩かなくなってしまいました。
そこからはGoodNotesにソニーのカレンダーの他に、ウィークリーのバーチカルカレンダーをGoodNotesのテンプレートを使って作ってみたりして管理していました。
これでも結構気に入っていましたがほぼ日からするとソニーのカレンダーは味気なく、縦向きを基本としているPDFファイルと、横向きで使うのを基本としている自分のiPadでは見た目の統一感にも欠けていると感じていました。
これは本格的にデジタルプランナーを実装するべきだと考え、様々なところで公開や販売されているデジタルプランナーを見て回りましたが、どれも一長一短でどれもこれだというものがありませんでした。
結局のところ、自分が使いたいものは自分で作るしかないという結論に達し作ると決めました。
最初は来年の1月からにしようと思いましたが、そんな悠長なこと言っていると中々作らなかったりするので、今年の8月から12月のものを作成することにしました。
完成したもの
コンセプトとしてはほぼ日手帳のデジタル版で、一番のポイントはデイリーのページがあることでした。
それと共に、ほぼ日手帳に収録されていたページは可能な限り再現と、自分で使っていて良かったウィークリーのバーチカルカレンダーを用意しました。
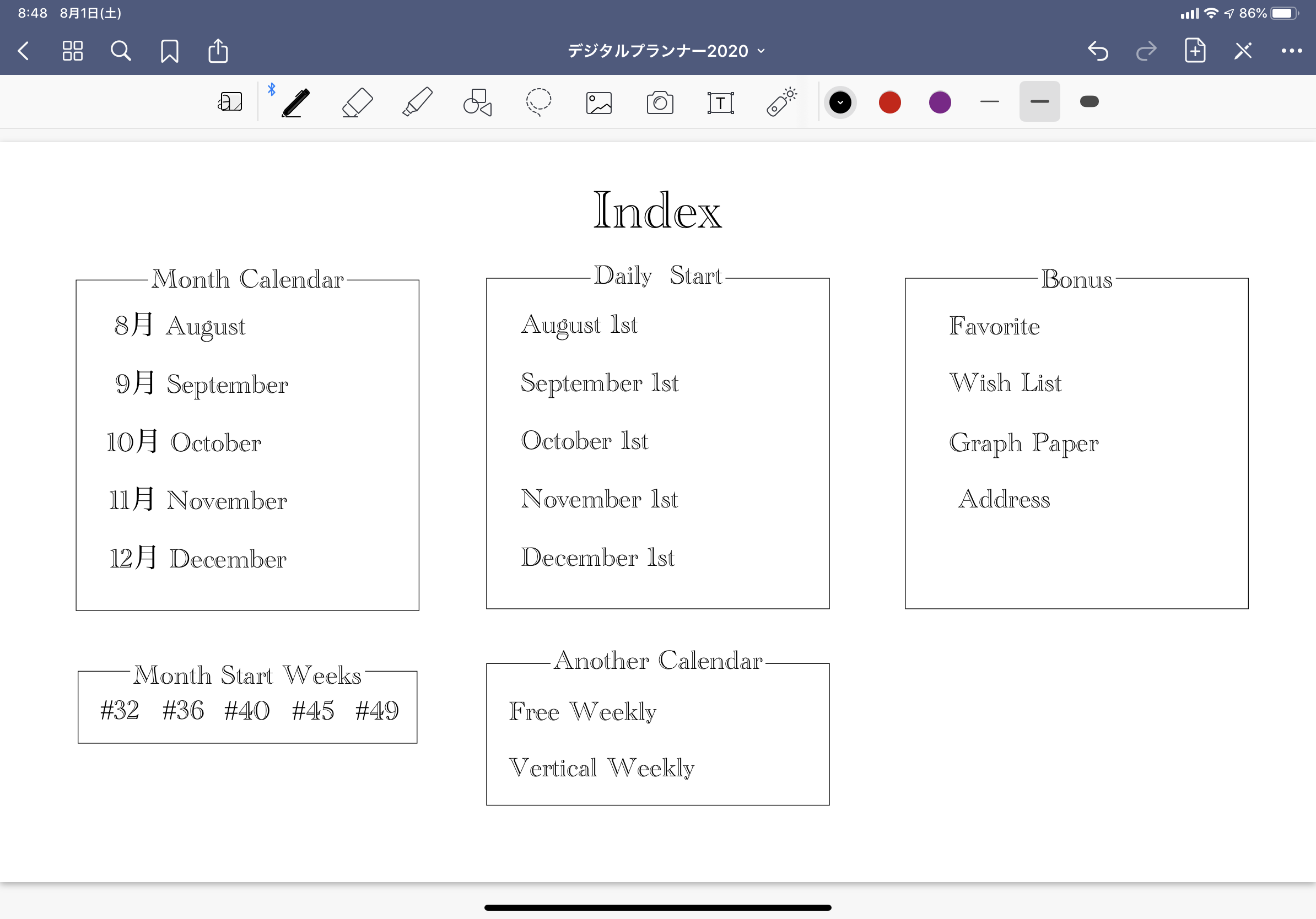
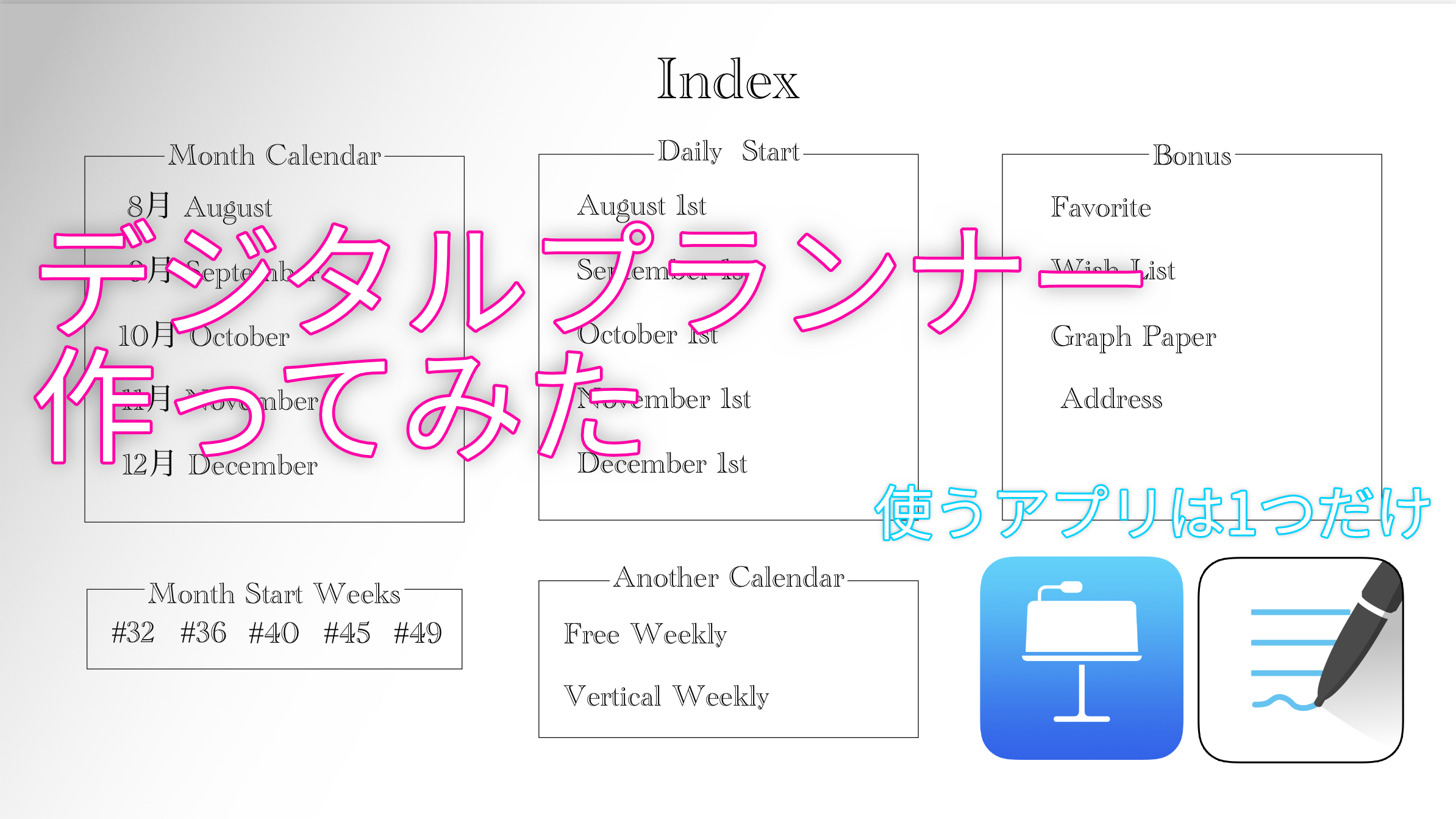
インデックス

今回は自分が使うためだけに作成したので、表紙などはなくインデックスページを最初に置きました。
四角で囲まれた中の文字は全てリンクを貼っていてそれぞれキーとなるページにジャンプする事ができます。
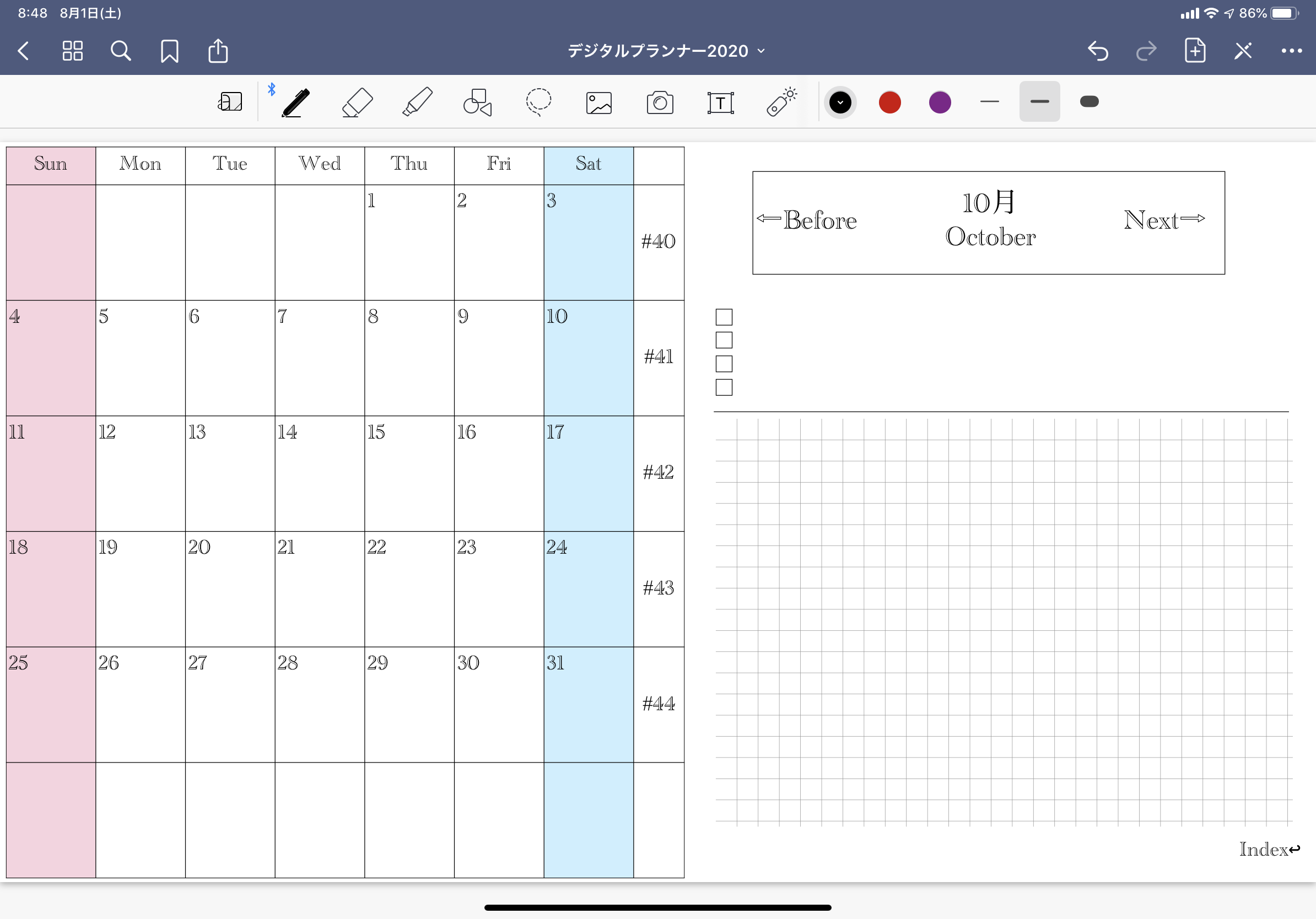
マンスリーカレンダー

インデックスの次にはマンスリーのカレンダーが並んでいます。
当初月曜始まりで作っていましたが、一番目にするiOSのカレンダーが日曜始まりだったのでそれに合わせて作成しました。
また、各週のナンバーを入れることでウィークリーカレンダーへのジャンプをするリンクポイントにしました。
もちろん全ての日のボックスにリンクを仕込んでその日のデイリーページにジャンプできるようにしてあります。
また、ここから先全てのページの右下にインデックスへのリンクがあります。
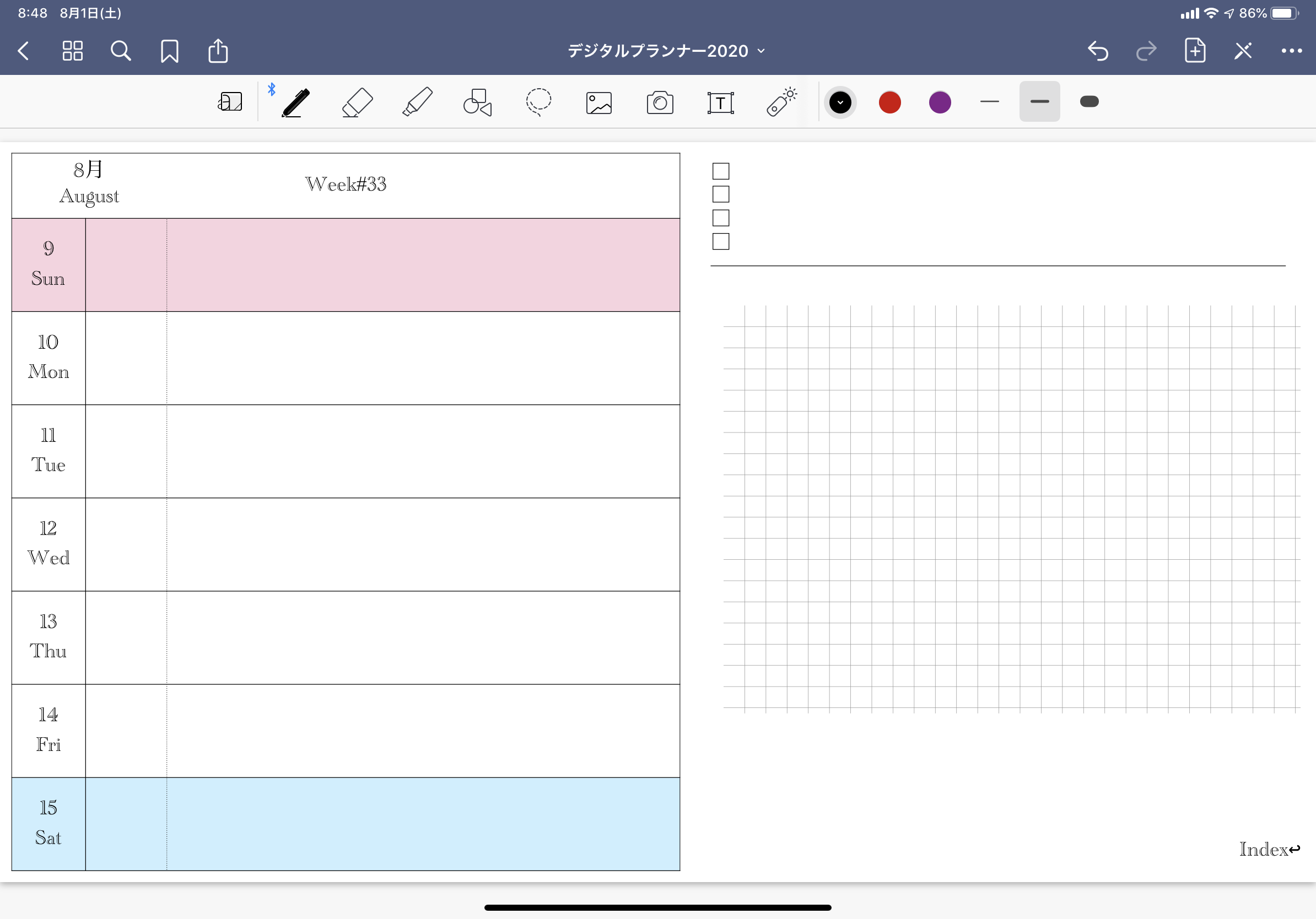
ウィークリーカレンダー

いわゆるレフト式というカレンダーで作成。
ほぼ日のweeksをモチーフにしています。
左上の月の部分にその月のマスリーカレンダーへのリンクがあり、各日のボックスにその日のデイリーページへのリンクがあります。
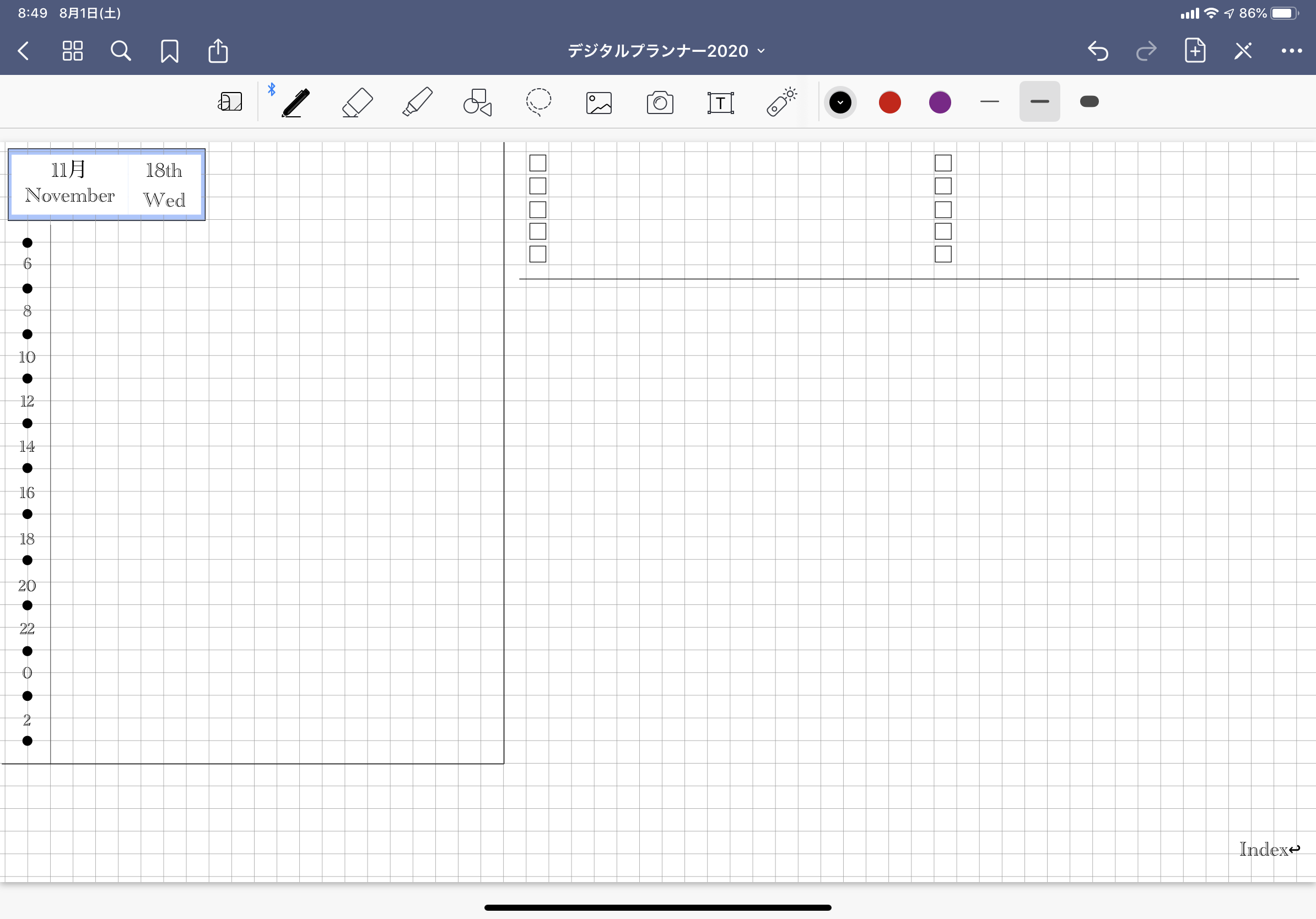
デイリーページ

ほぼ日のデイリーページをイメージして左にバーチカルを用意して、それ以外をフリースペースとしました。
ウィークリーと同じく月の部分にマンスリーカレンダーへのリンクを貼ってあります。
ウィークリーカレンダーにもジャンプできるようにしようか悩みましたが、マンスリーに飛べれば大丈夫だと思いリンクはこれだけにしました。
ほぼ日をイメージしているので、ここは全面に方眼を入れています。
何ミリとかは適当ですが、そのマスに合うようにバーチカルやチェックボックスを配置しました。
あまりにも真っ白だったので、曜日ごとに日付の縁取りの色を変えてあります。
フリーウィークリーカレンダー

これはバレットジャーナル用のページです。
本当はこれも日付を入れて各種カレンダーからジャンプできるようにしたかったですが、どうしても8/1から使い始めたかったので日付は自分で入れていくタイプにしました。
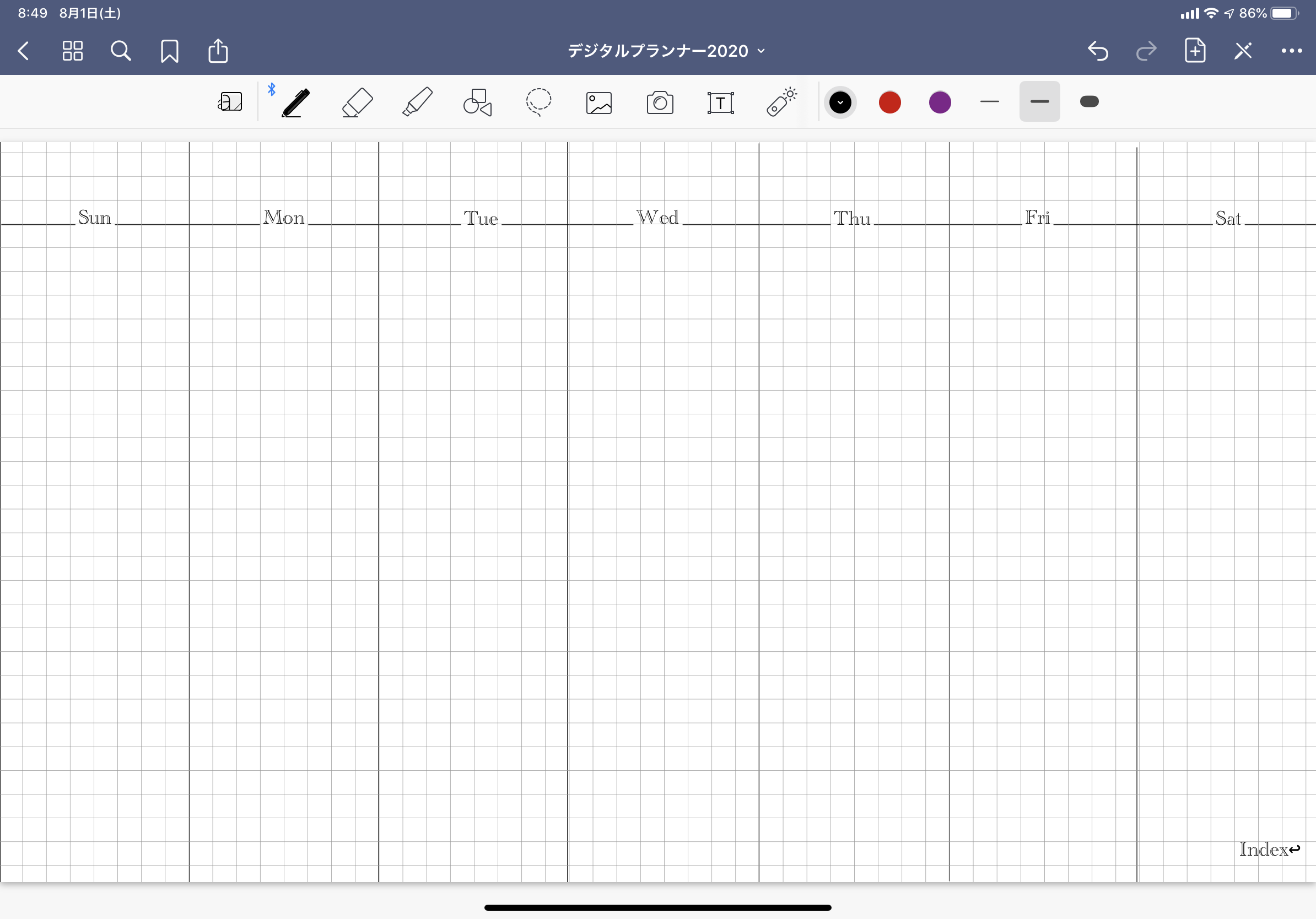
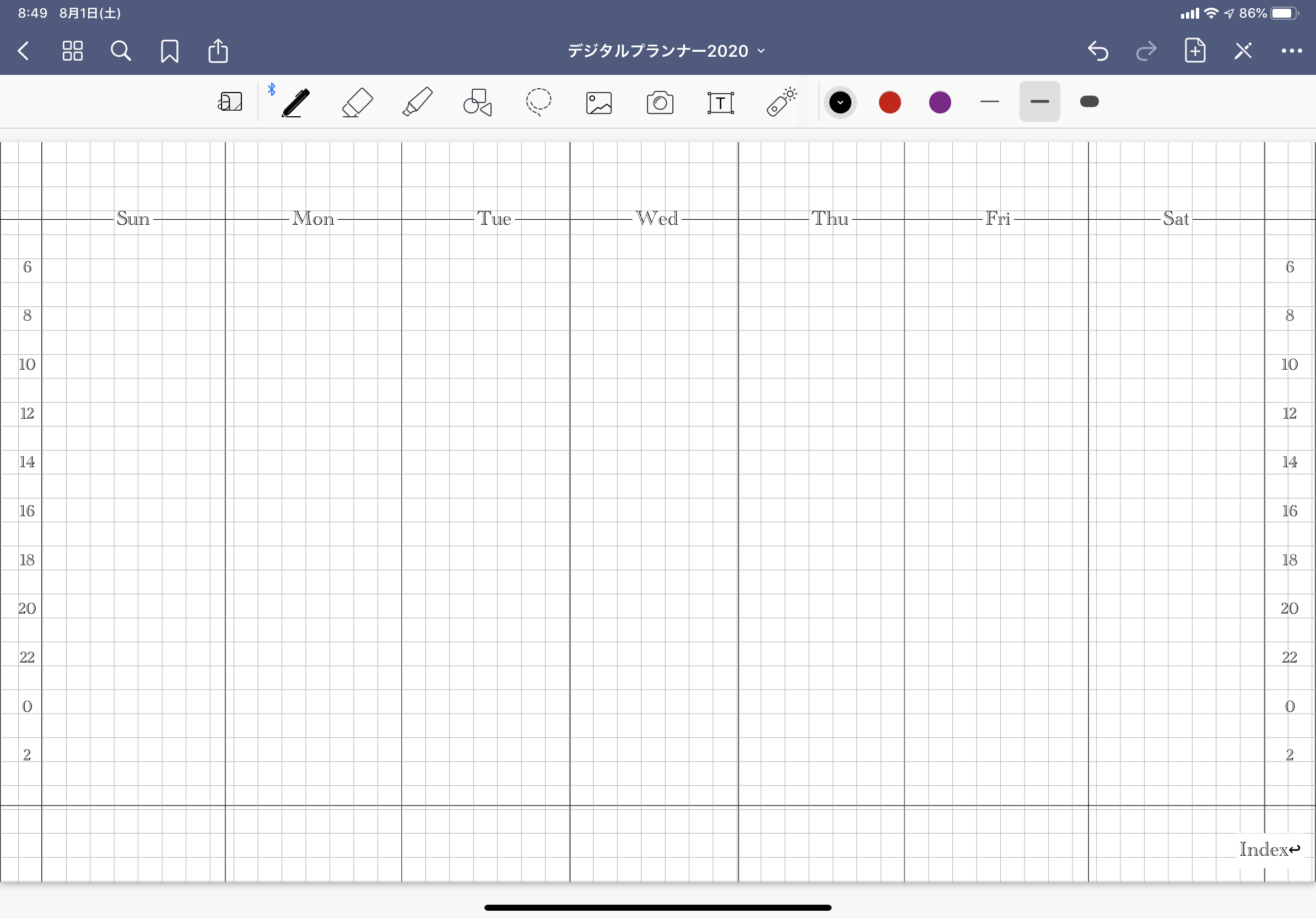
バーチカルウィークリーカレンダー

こちらも同じく時間が足りず、日付は自分で入れてページも自分で追加していくタイプのカレンダーになりました。
ただここ数ヶ月の記録から、カレンダーとしてはこれを一番活用していくと思います。
そう考えると、インデックス以外のリンクがないのが非常に残念なページです。
また、方眼の縦はある程度揃えてバーチカル部分もマスに沿っているものにできましたが、横が綺麗にできておらず、各曜日の間隔も土日を少し広めに取ることでごまかしています。
その他おまけページ
ここまではカレンダーとしてのページでしたが、ここからは先はほぼ日のおまけページを再現したものになります。
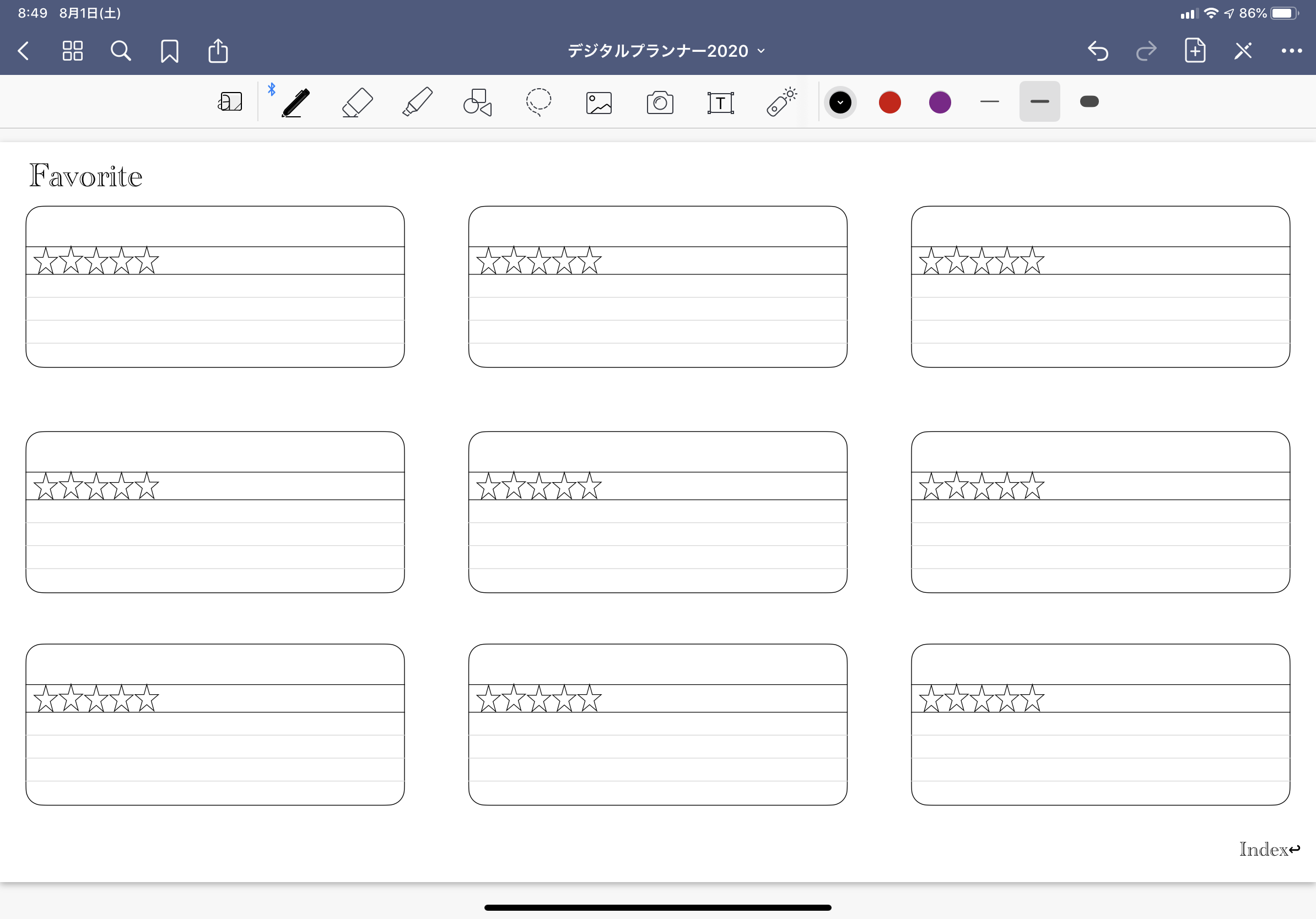
Favorite

ほぼ日にもあった楽しかった出来事を記録するページです。
本当は映画や本など、何を示しているのかわかるアイコンをいくつか入れてあげると良かったのですが、今回は星だけ入れておきました。
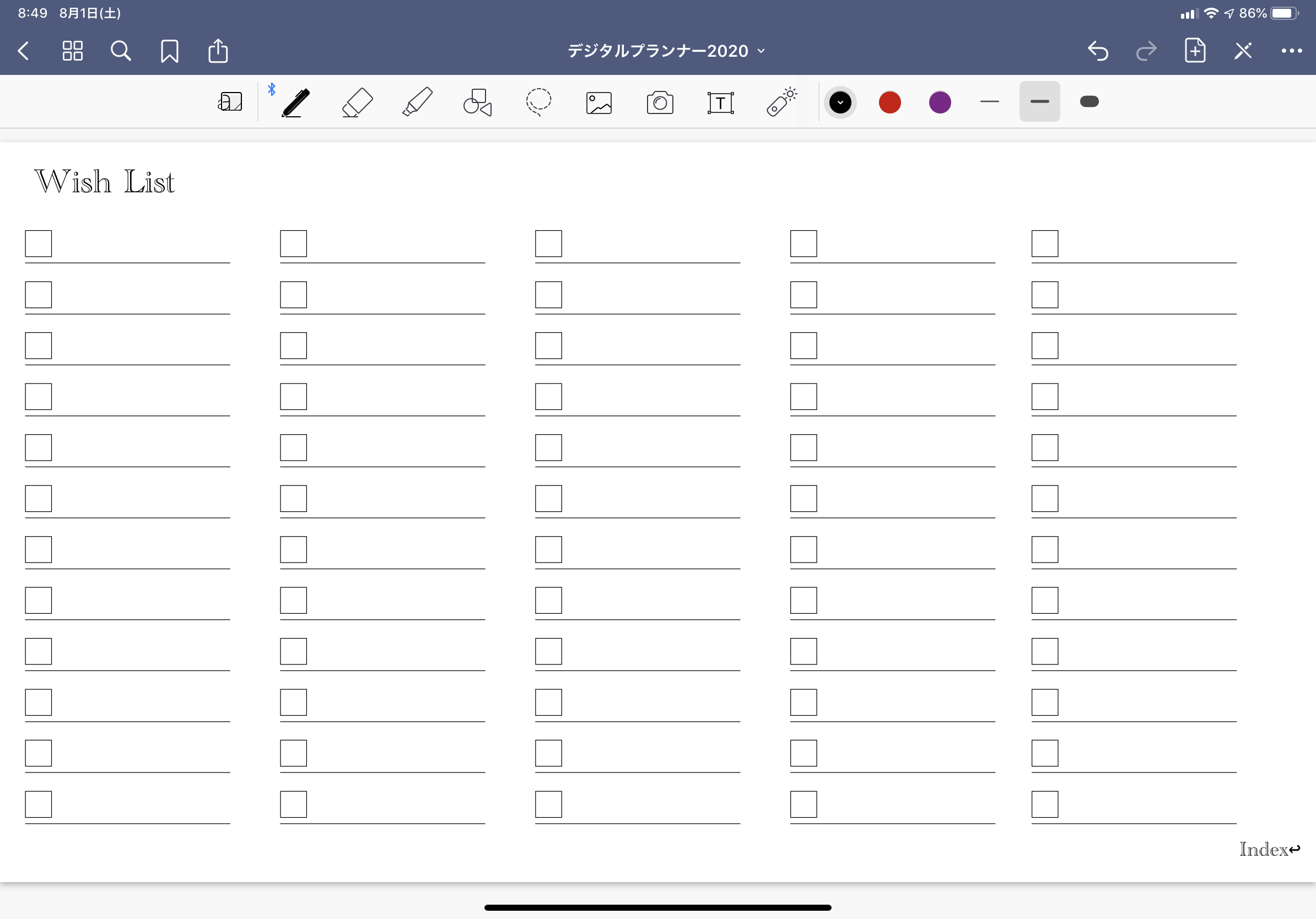
ウィッシュリスト

ほぼ日ではMy100となっているページです。
技術的にも1ページに100項目作る事が難しかったこともあり、普通のウィッシュリストということにしました。
1ページに60なので100いけないこともなかったかもしれません。
グラフペーパー

何を記録するのかも決まっていませんが、ほぼ日からパクっているのでグラフページも作りました。
左のグラフは中央の線もぴったりですが、右のグラフは中央の線が方眼と少しずれてしまっていました。
線を自分で方眼に合わせて作成しましたが、表を挿入してそれを方眼に合わせるようにした方がよかったかもしれません。
また、中央に薄い線を入れていますが、これも方眼とそこまで濃さが変わらず見辛くなってしまいました。
アドレス帳

完全にデジタルプランナーには必要のないページですが、今回はほぼ日の再現が目的のひとつなので付けておきました。
iPad等を使っている時点で別にアドレス帳があるのでわざわざ手書きで住所を残しておく必要はないはずですが、もしかしたら役に立つときがくるかもしれません。
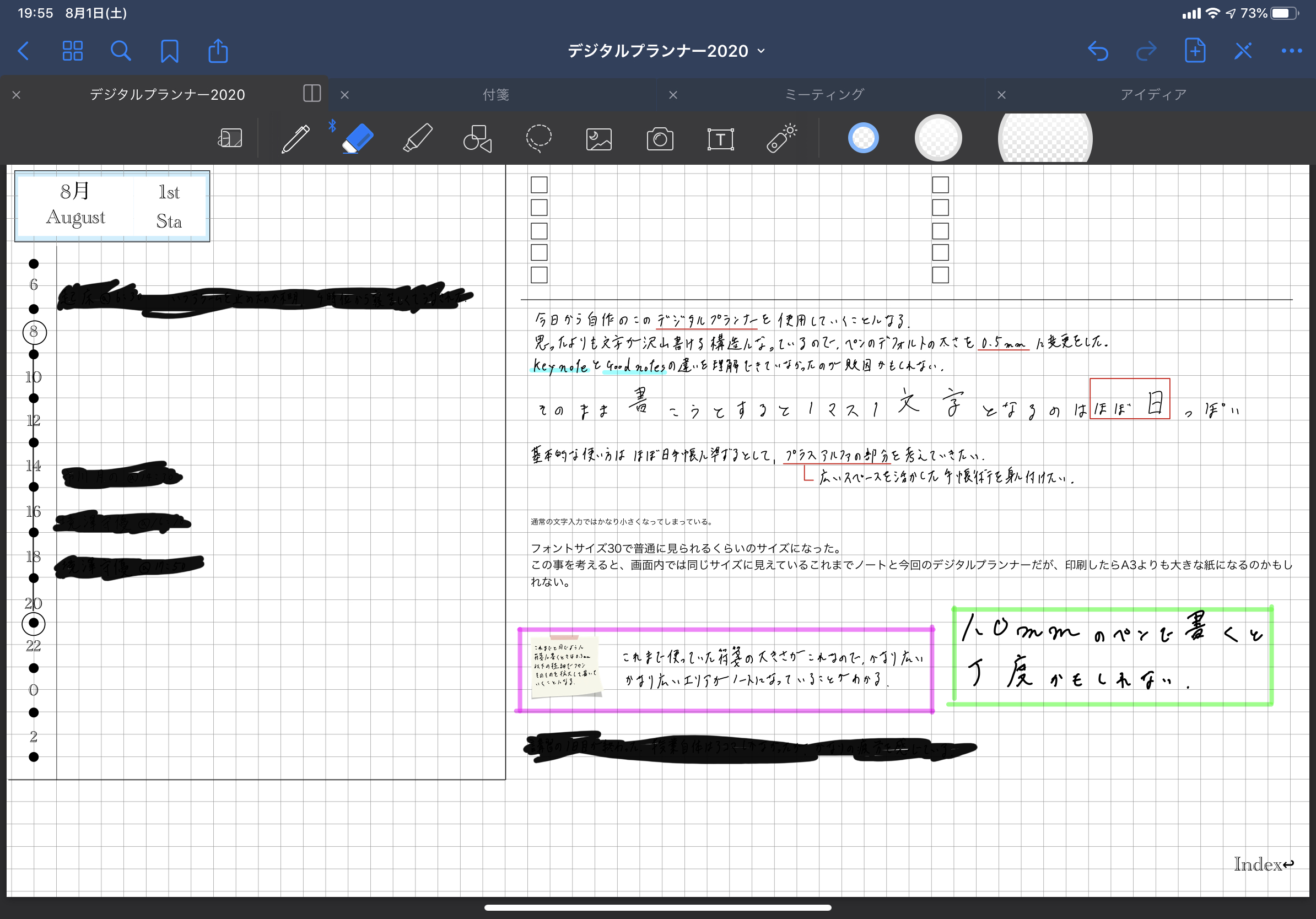
実際に使ってみて
実際に書いてみると、これまでにGoodNotesで使っていたノートよりもサイズが大きいようで、同じ画面サイズでも情報量が多くなっている事がわかりました。

見えたらヤバそうな部分は黒塗りにしましたが、大体こんな感じでした。
1日目は色々な実験も兼ねているので、どれくらいの文字サイズで書いていけるのかを見ていきました。
基本的に手書きで入力する際は拡大機能を使って書きます。
その際のポイントは、マスの横は目安で縦は罫線としてしっかり使うです。
これはGoodNotesで方眼の入ったノート使う際に決めている自分ルールです。
ペンの太さはこれまでは0.2㎜を使用していましたが、用紙サイズが大きくなった事で少し細く見えすぎたので、リアルの文具と同じ0.3㎜をメインのペンの太さに変更しました。
また、拡大機能を使わずに直接書く際は1.0㎜のペンでちょうどいいと感じました。
テキストの入力はデフォルトは20pointになっていますが、手書きのペンと同じく用紙に対して小さすぎるので30pointでの入力が見やすいと感じました。
作成方法
今回はiPadのKeynoteのみで作成しました。

これまでもiPadのKeynoteは資料作成等で利用していましたが、どれも最終的に印刷する事を目的としていて、存在は知っていてもリンク機能などは使用していませんでした。
iPadで使っているということもあると思いますが、競合ソフトのPowerPointよりも編集がしやすく無駄なUIがないと感じました。
作っていて苦労したのはやはりリンク関連でした。
テキストボックスには直接リンクが仕込めましたが、表に書かれている文字に対してはリンクが貼れないので透明のオブジェクトを用意してそこにリンクを仕込むようにしました。
また、拡大して細かい位置調整をしたいときに左端のオブジェクトを選択しようとするとスライドの一覧が迫り出して来てしまうのも困りました。
これは仕様なのでどうしようもなかったとは言え、端の方の配置はほぼ一発で成功させる必要があったのが大変でした。
こだわったと事
やはりデジタル版のほぼ日手帳を作る事が今回の目標だったので、デイリーのページがありそこにタイムラインがある事が必須でした。
これは方眼も使うところだったので位置調整等にも細心の注意を払って作成しました。
また画面一杯手帳として使えることも今回のポイントのひとつでした。
いくつかのデジタルプランナーを見させてもらいデザインは非常に優れていると感じました。
しかし、自分が求めているものはそうではなかったので、できるだけ余白がないように配置して書くことのできる部分を多くしました。
作っていて感じたのは自分は手帳をデジタルにしたものが欲しいのではなく、デジタルで手帳になっているものが欲しかったという事です。
無機質な感じになっていますが、デジタルだからこそこれで良く、何か装飾したいときは他から画像を持ってきて貼り付ければいいのです。
次回頑張りたいこと
今回のものの出来はそれなりに気に入っているので、来年の分も作成していこうと考えています。
そこで今から反省点を上げておき次に活かしていきたいです。
前述の通り今回は8/1から使う事を優先したため、レフト式のウィークリーカレンダーにしか個別の日付とのリンクを仕込めていません。
バレットジャーナルやバーチカルのカレンダーもしっかりと用意して、リンクを各日と相互にできるようにしたいところです。
グラフのページは廃止もしくは作成方法を変更。
罫線と方眼がずれてしまっているように見える部分があるので、こういうミスでそれなりに纏まっているものがカッコ悪く見えてしまっています。
これはバレットジャーナルとバーチカルのウィークリーも同じでマス目に対しての罫線が合っていません。
現状で相互リンクになっている3つのカレンダー今回のものをそのまま使い回すとして、それ以外の部分は方眼との噛み合わせが悪かったので少し作り方を考える必要があると思います。


コメント
[…] デジタルプランナー作ってみたデジタルプランナーを自作しました。 モチーフは好きな手帳でもあるほぼ日手帳です。 販売されているようなものからするとかなりシンプルですが、こ […]