Notionを勉強しようと思ったきっかけ
一番簡単な理由は無料でマークダウン式のテキストエディタを使いたかったからです。
現在ブログをアップロードするためのマークダウン式のエディタとしてUlyssesを利用しています。
これ自体には問題はないのですが、どうしても年間で4,400円かかってしまいます。
マークダウンで書いてそれをそのままワードプレスのアップロードできるのは非常に魅力的なのですが少々懐が痛いです。
同じようにwebクリップなどで活用しているEvernoteもう5年以上課金した状態になっています。
これもかなり痛い上、望んでいないアップデートによる改悪が近年ひどくなっています。
そのためこれら2つのものを他のものに置き換えることができないかどうかを考えたところ一番手っ取り早いのがNotionでした。
これまでNotioiを使っていなかった理由
Notion自体は結構前から存在は知っていてiPadに入れてみたこともありました。
しかし本格的に使わなかった理由は単純です。
日本語化されていない。
この一点の理由で使わずに放置されていました。
しかし、上記のようにNotionに既存2つを置き換えることで色々と変わってくるのではないかと思います。
この記事で書いていくこと
今回書いていきたいこととしては、Notionのスタートからチュートリアルページの内容までについてを自分の覚書のために書いていきます。
※ここではiPad上での操作を紹介しています。
初めてのログイン

そうするとGoogleと連携するかAppleと連携するのかを訊かれます。
従って事前にGoogleアカウントもしくはApple IDを取得しておく必要があります。
今回はiPadでの使用なのでApple IDでの連携を選択しました。
チュートリアルページ
ログインするとチュートリアルが6つ配置されています。
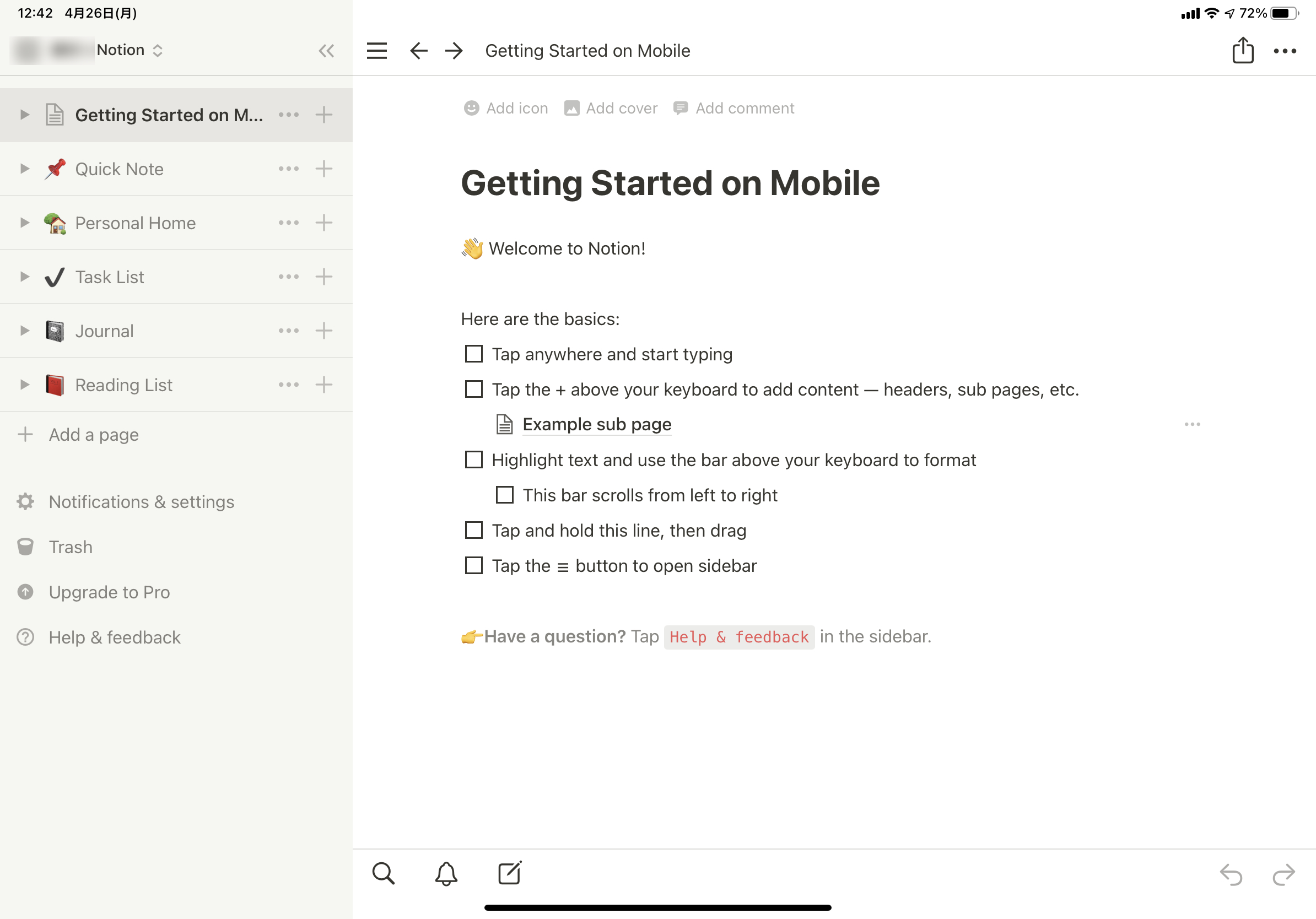
Getting Started on Mobile

一番上のページはモバイル版のチュートリアルのようです。
英語は苦手ではありますがそんなに難しいことは書いてはありませんでした。
簡単にいうとタップによって操作ができるということが書いてありました。
また、左上のぼかしが入っている部分には連携したアカウントの名前’s Notionとなっているので本名を晒していない場合はスクショに気をつける必要があります。
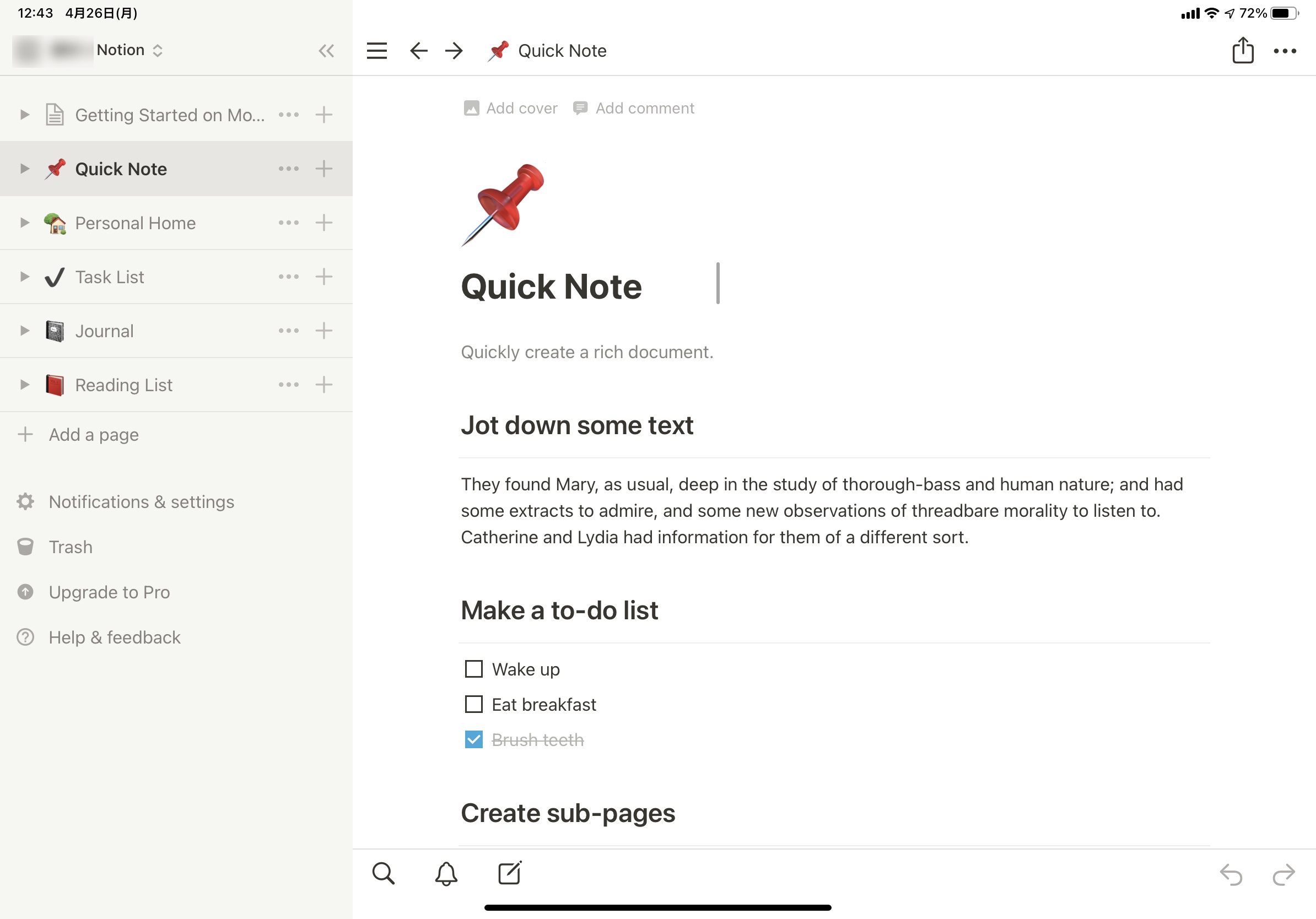
Quick Note

2番目はクイックノートとなっていました。
このページ紹介されていたのは4つです。
- 単純にテキストを入力できること
- チェックボックスを使ったToDoリストを作成できること
- ページ内に別のページへのリンクを貼れること
- webページへのリンクを貼れること
これらが説明文ではなくビジュアル的に見せられていました。
4つめのWebページへのリンクがwebクリップに相当するものになりそうです。
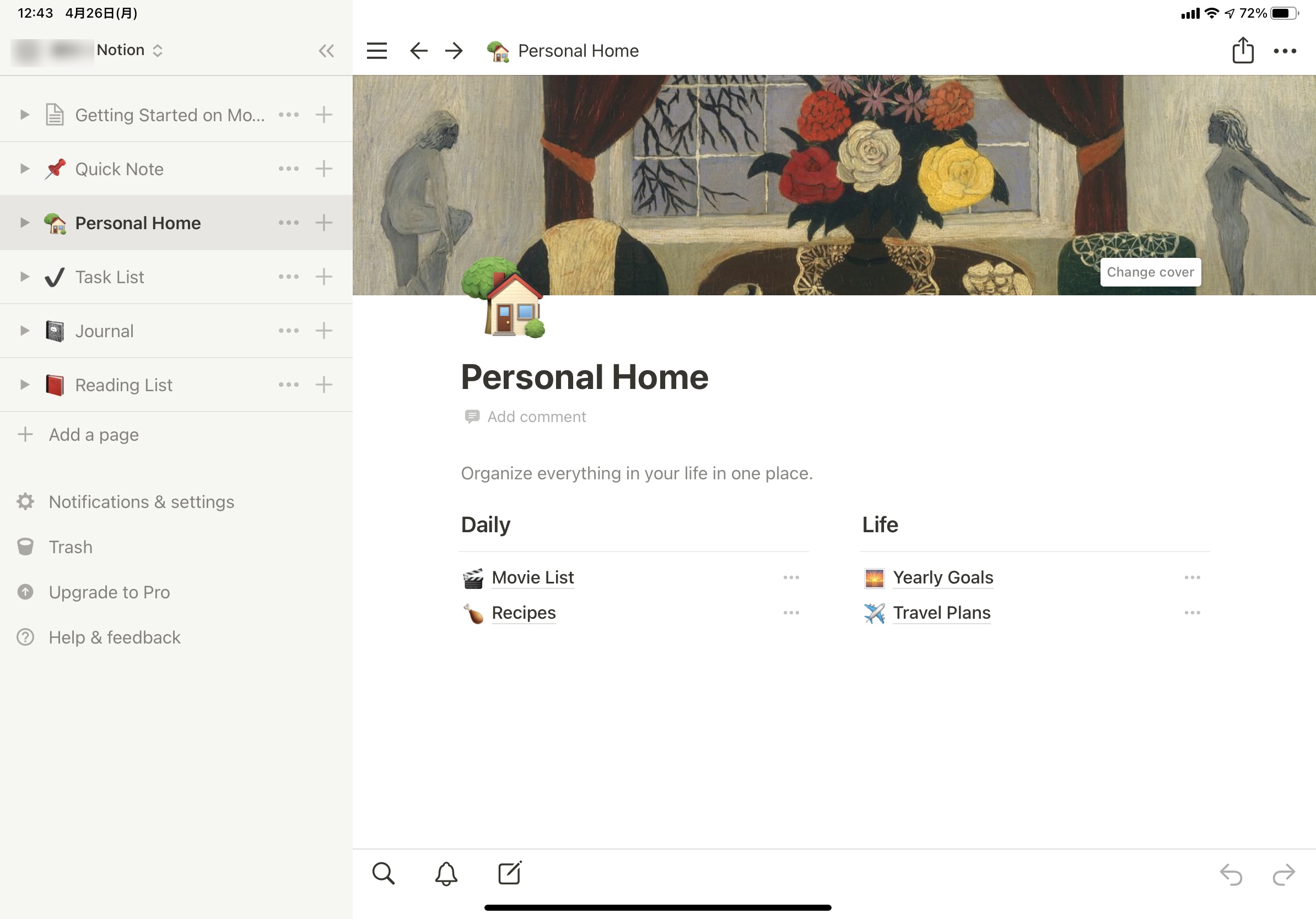
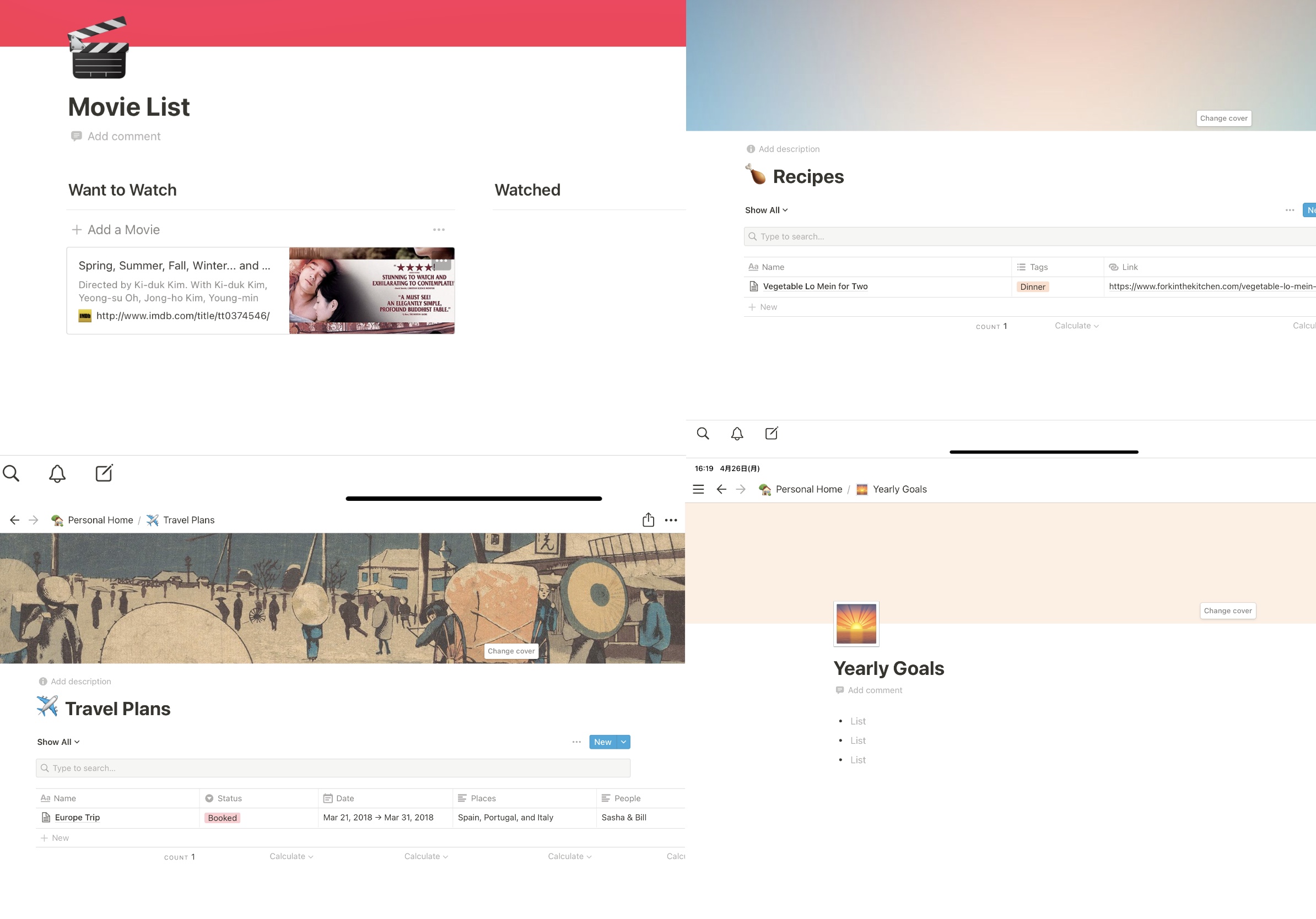
Personal Home

ここはクイックノートの3番目の内容を実際に使うとこうなるというのを表しています。
ホームとなるページにテーマごとのサブページを作成している状態です。

サブページは元のページと同じ形式である必要がなく、作成することのできる好きな形式で作ることができます。
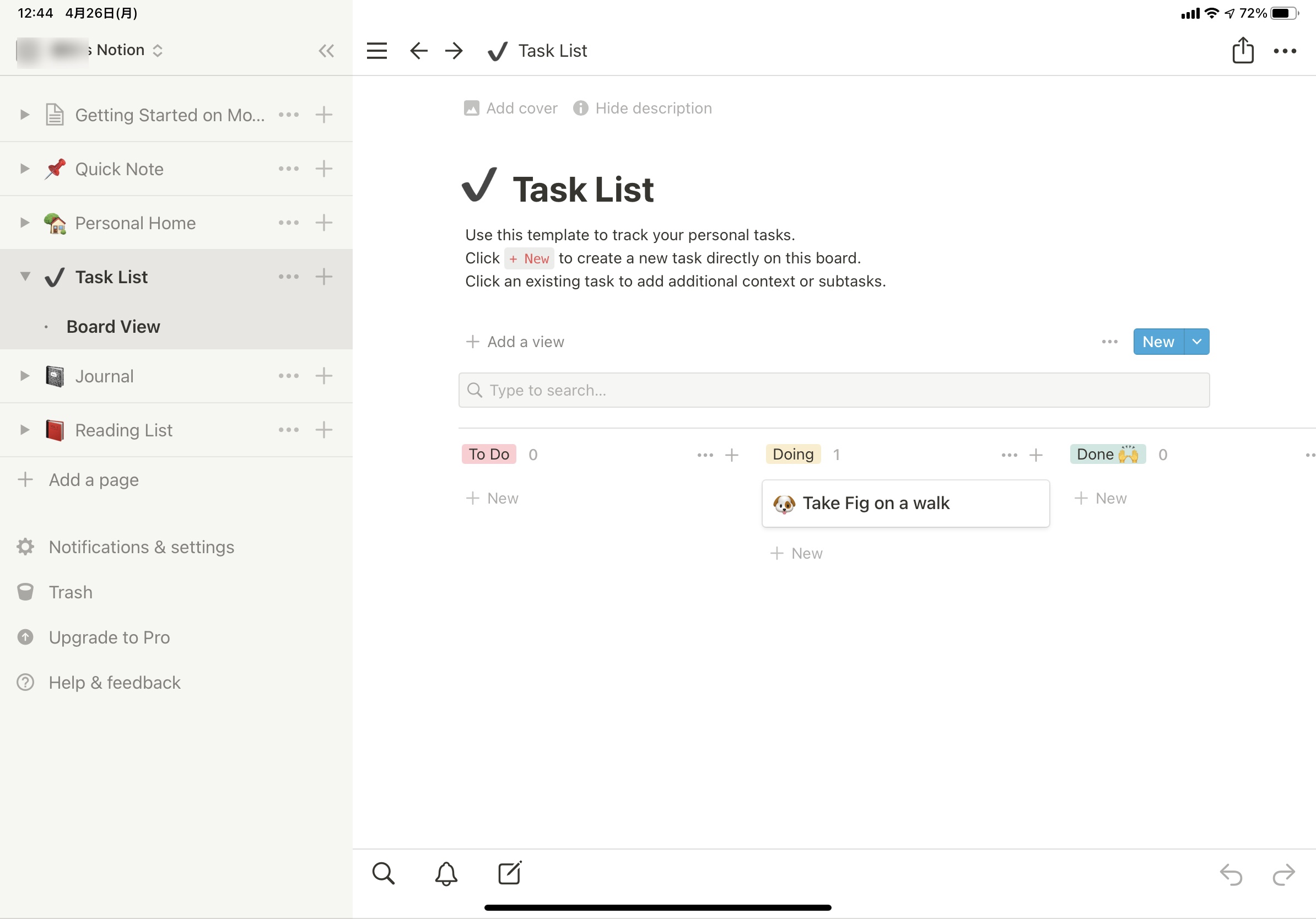
Task List

4番目はタスクリストです。
単純にToDoとは異なりカードによって管理するようなものになっています。
このカード自体にもページを作成することが可能で、詳しい内容を書き込むことでサブページ化できます。
進行状況はカード自体のドラックによって管理するようになっています。
チュートリアルページには3つの項目しかありませんが、この項目は自分で増やすことができるのでもっと細かく管理することも可能です。
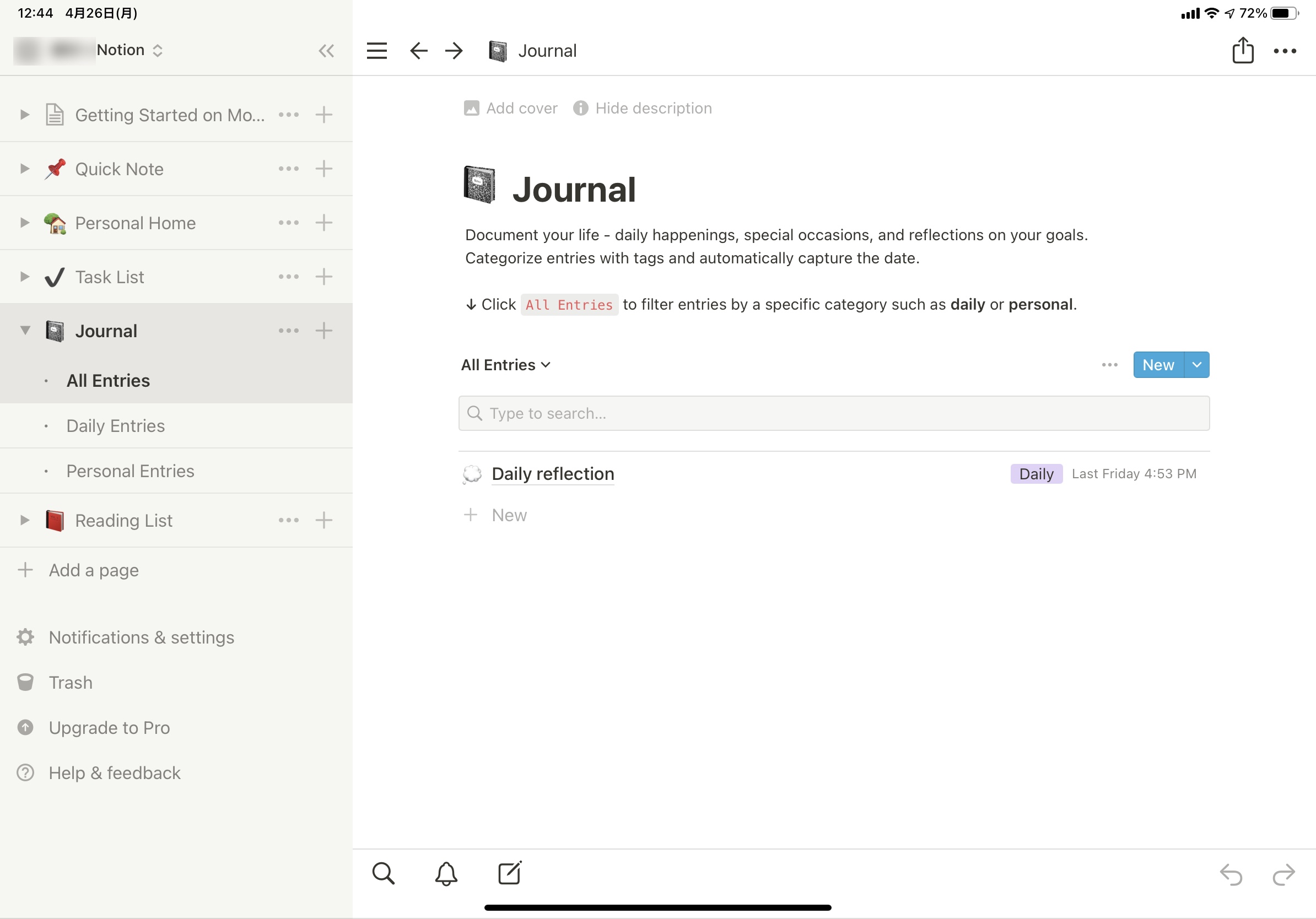
Journal

5番目のチュートリアルの内容はライフログについてでした。
サイドバーのJournalの下にAll Entries、Daily Entries、Personal Entriesと3つの項目に分かれているのがわかります。
これはAllでは全ての項目を表示し、それ以外ではそれらに割り振られた項目だけをJournalに表示するという機能です。
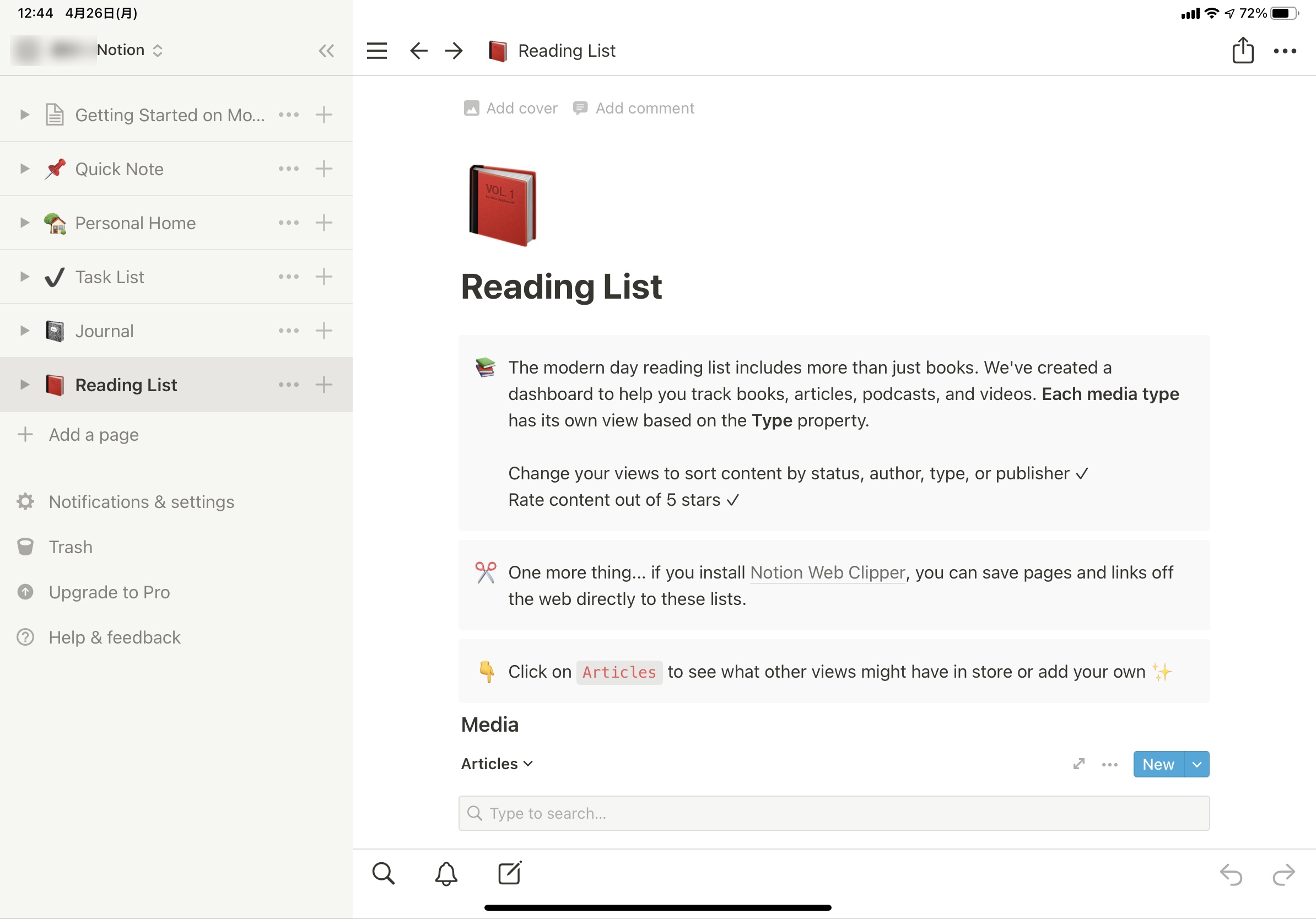
Reading List

最後のページはリーディングリストでした。
サブページがそのままwebページになっていました。

一番上にタイトルが来ていて、その下にこのページがどのようなものなのかがまとめられています。
また、webページが始まる前にAdd a commentとなっている部分には自分でコメントを入れることができます。
ここでぼかしている部分もリンクしたアカウントの名前の頭文字がアイコンになっていました。
サンプルのwebページはアイキャッチ以外がテキストのようで文字が羅列されているだけでした。
途中に画像が配置されているタイプのものの場合どのようになるのか気になります。
今後について
今回はデフォルトで入っていたチュートリアルページについて紹介しました。
これを書くために自分でも改めて各ページを確認して勉強になりました。
まだNotionをメインのエディタにするのか決めかねている状態ですが、使い方値について少しずつ書くことで勉強していきます。
次回はサイドバーのAdd a pageより作成できるページについて確認をしていきます。



コメント
[…] […]