
前回は初めてのログインからデフォルトで入っているチュートリアルページについて学びました。
今回は作成できるページの種類を確認していきます。
ページの作成方法


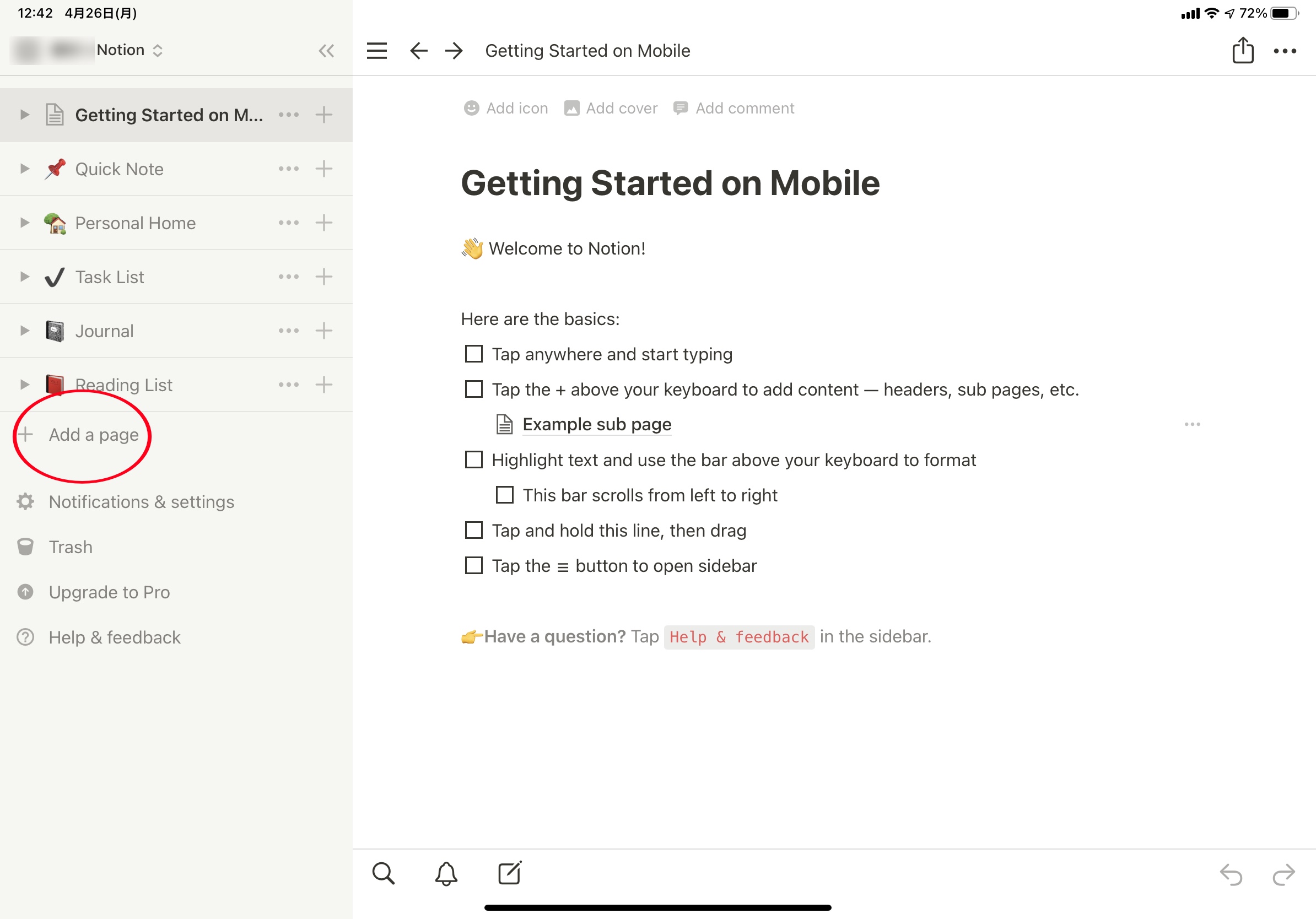
チュートリアルページの下にAdd a pageという部分があります。
ここをタップすると自分で新しいページを追加していくことができます。


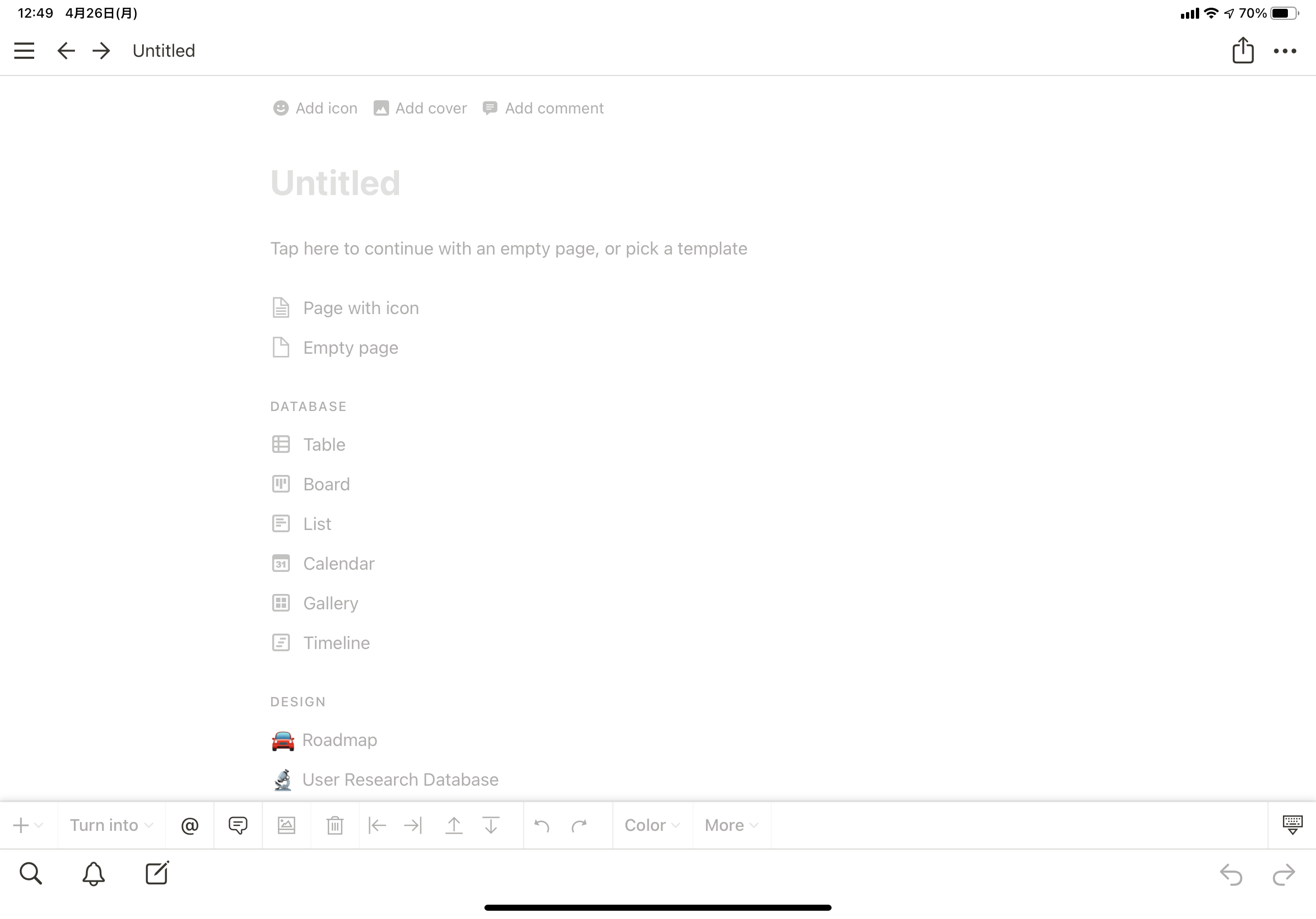
タップするとUntitledのページが作成されます。Untitledと書かれている部分には自分でこのページのタイトルを入力します。
(これはいつでも変更できるので、入力しなくても先に進むことはできます。)
それ以外の文字が書かれている部分はボタン(?)のようなものになっていてタップすることでこのページのレイアウトを決めることができます。
各種テンプレート
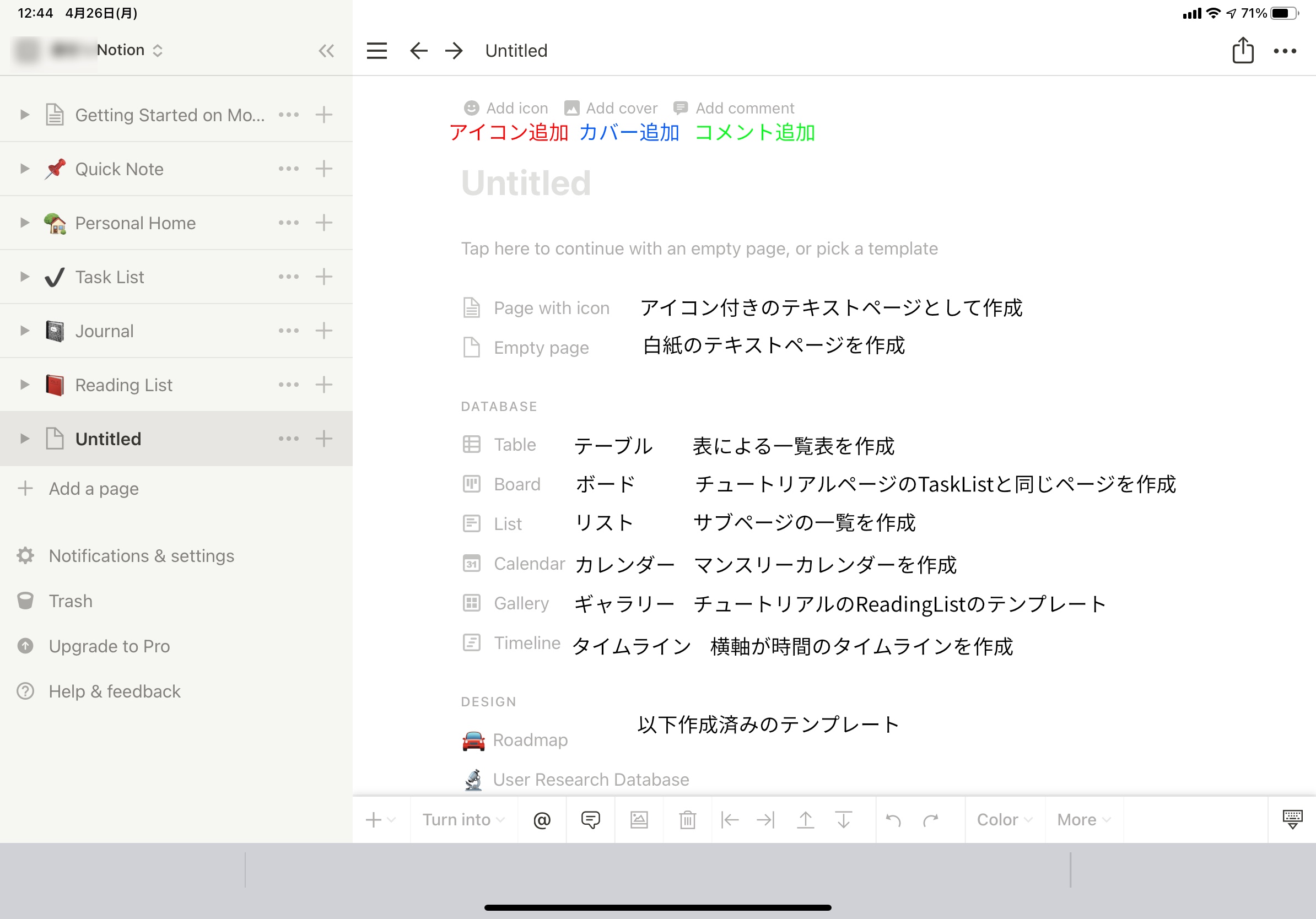
レイアウトを決めるボタンはそれぞれ以下のようになっています。


これに関しては特別難しいものではないので助かりました。
Notionの特徴としてただページに名前をつけるだけでなくアイコンとカバーを追加することができます。
上の画像で色をつけている部分がちょっと特別な部分だと思っています。
次は各データベーステンプレートについて見ていきます。
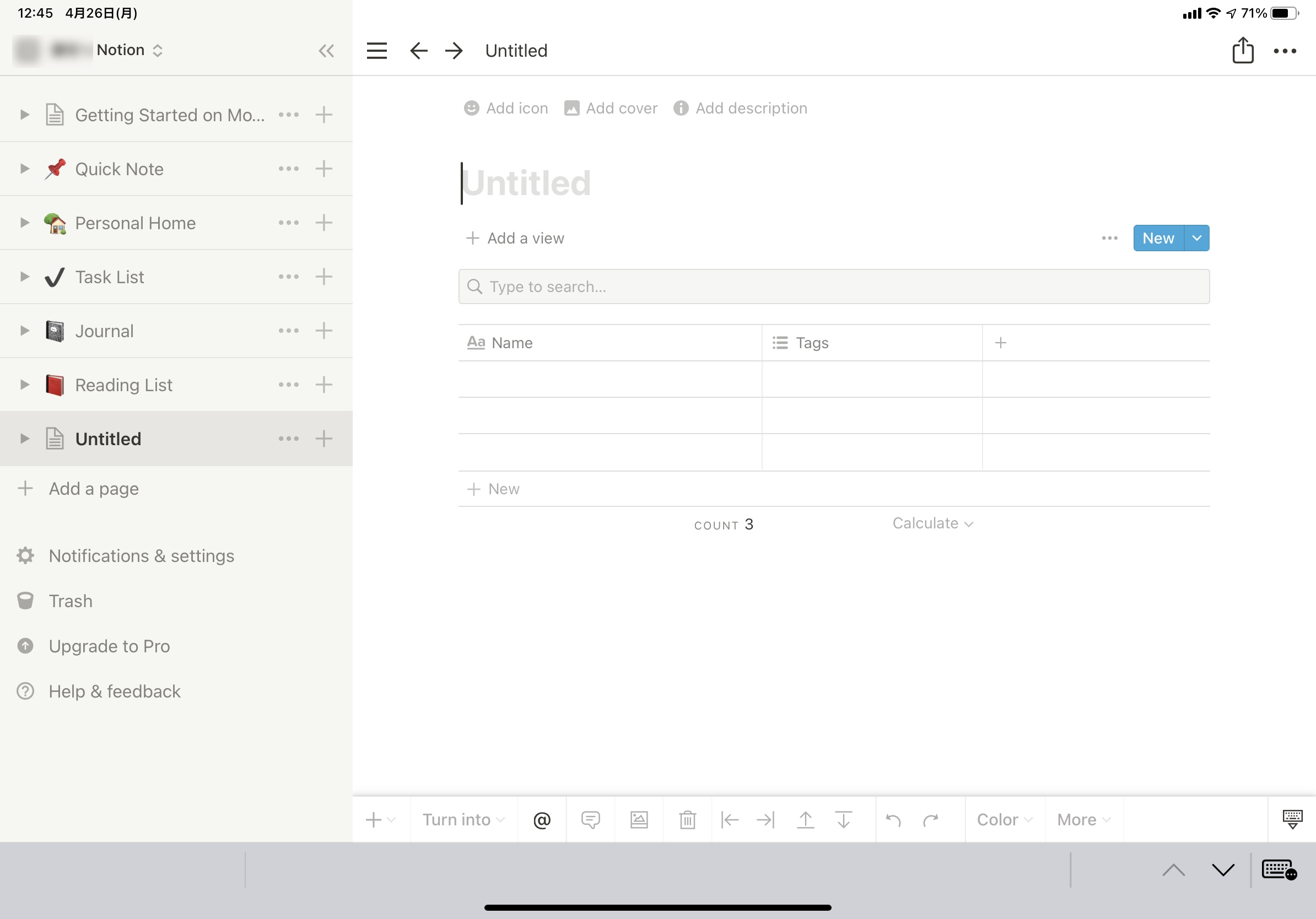
Table


ページを一覧表にして管理するページを作成します。
Nameの下の空欄をタップするとサブページに遷移します。
デフォルトだと管理する項目はタグのみになっていますが、ユーザー名などを管理の対象として項目を追加することができます。
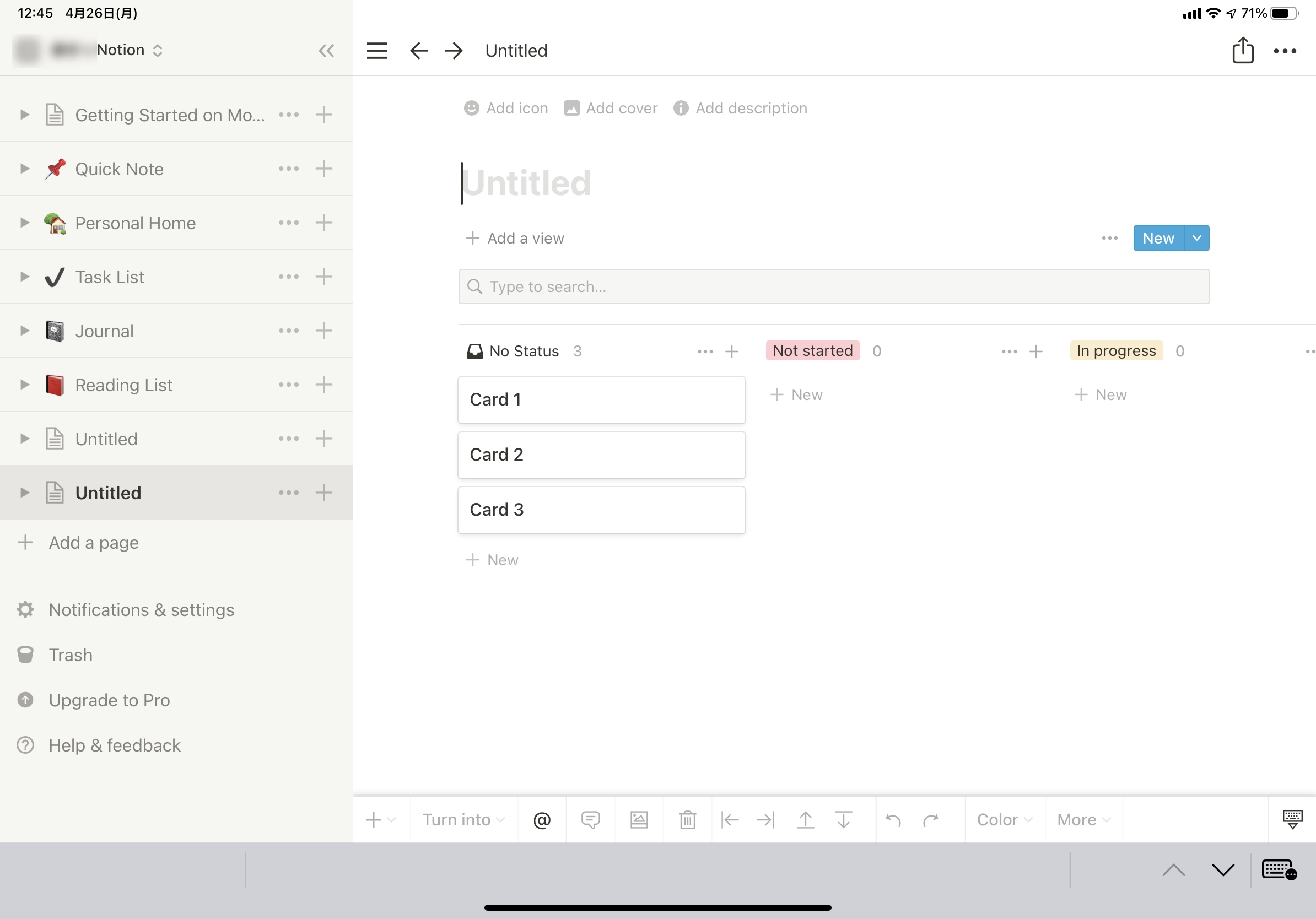
Board


チュートリアルページのTaskListにあたるページを作成します。
Cardをタップすることでサブページに遷移します。
項目としてはデフォルトとしては、No Syatus、Not started、In prodress、Completedとなっています。
項目同士の間にある「+」をタップすることでそこに項目を追加することができます。
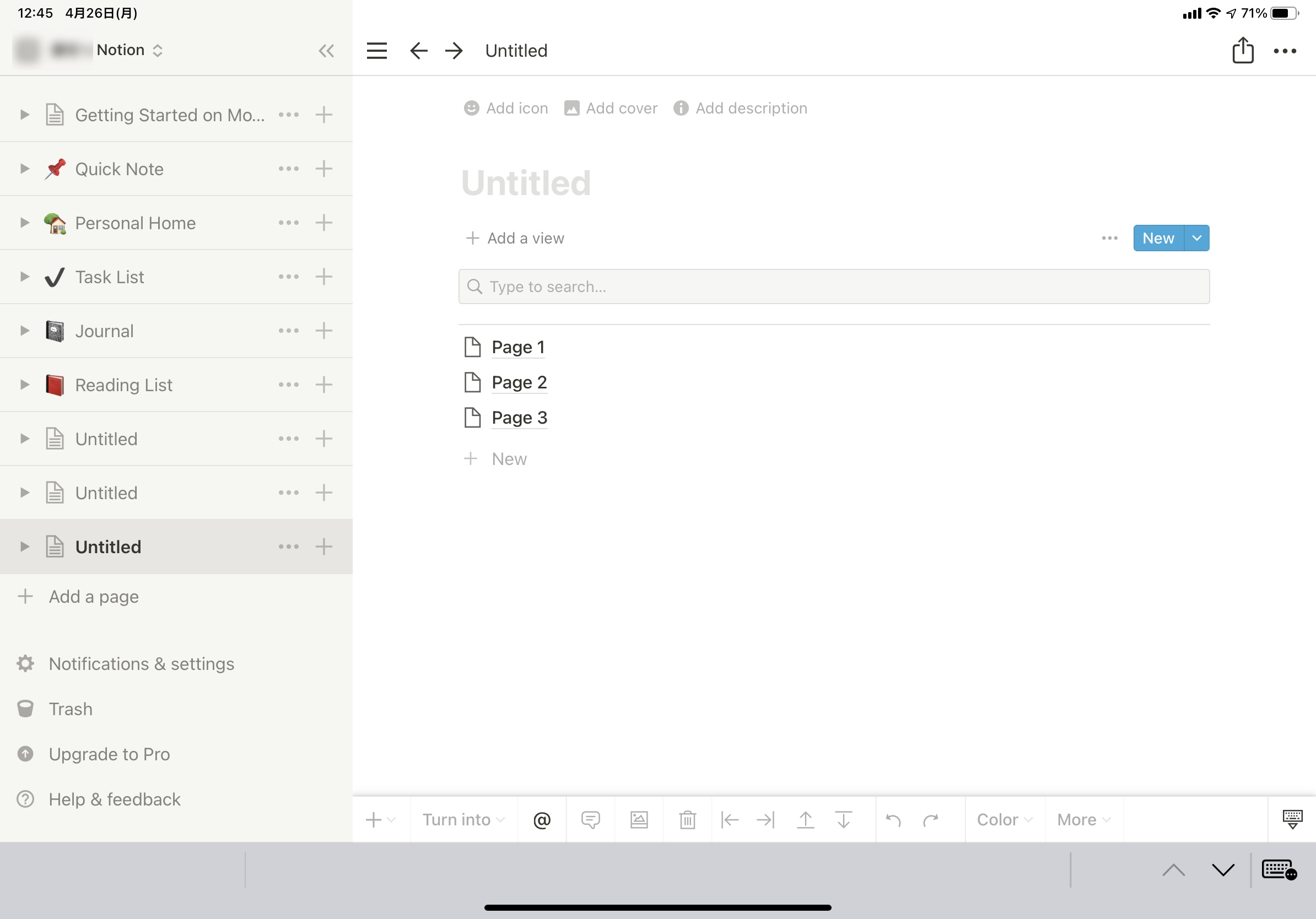
List


Listでは単純なサブページの一覧を作成します。
データベースのテンプレートの中では一番シンプルなものです。
これではただの一覧なのでデータベースとしてはちょっと微妙かもしれません。
しかし、1つのページに対して複数のデータベーステンプレートを適応することができるので、見え方のひとつとして使うのは良いかもしれません。
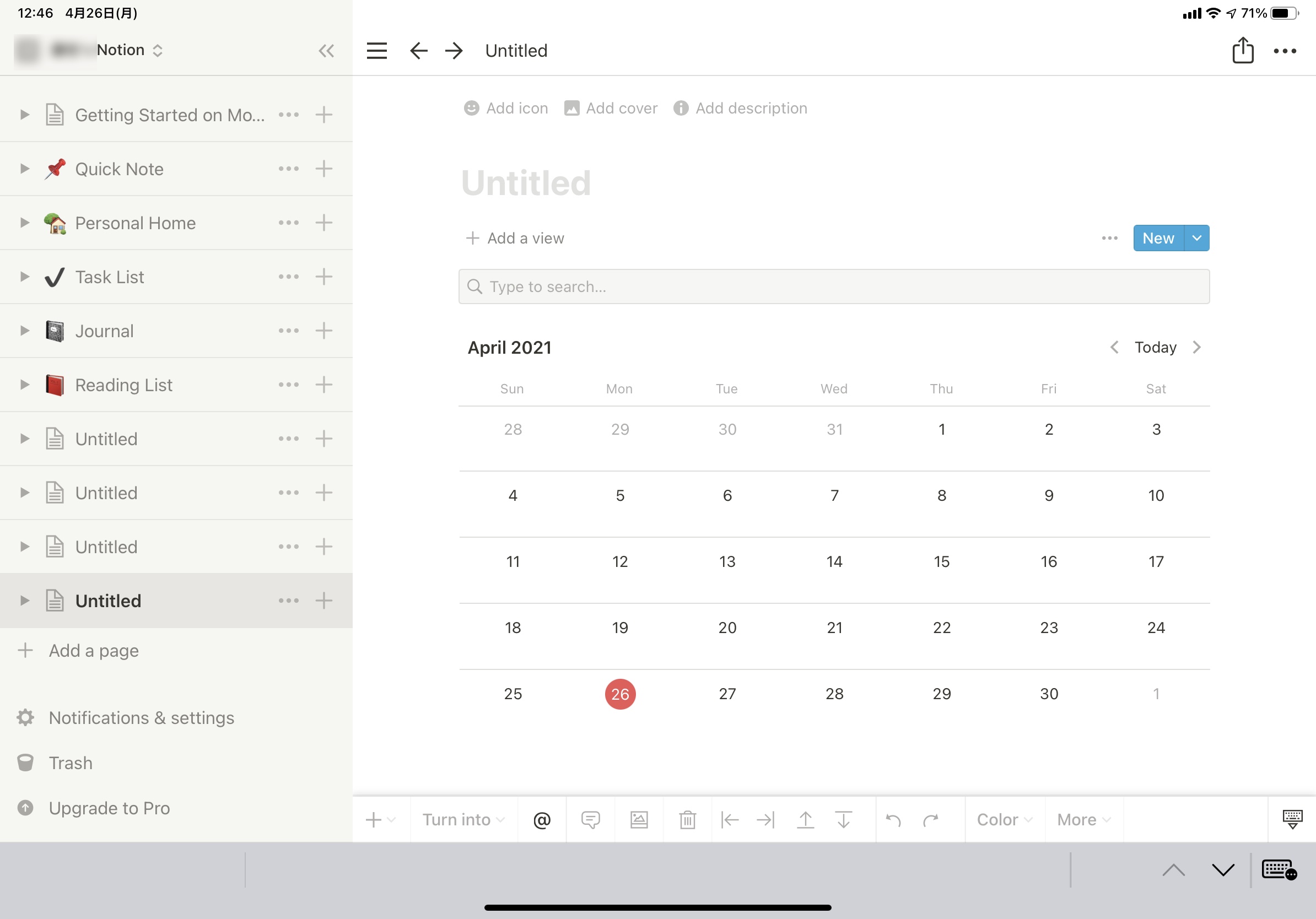
Calendar


マンスリーカレンダーを作成します。
各日付をタップするとその日付に対してサブページを作成していくことができます。
万年カレンダーとなっているので、スケジュール帳や日記としての使いやすいかもしれません。
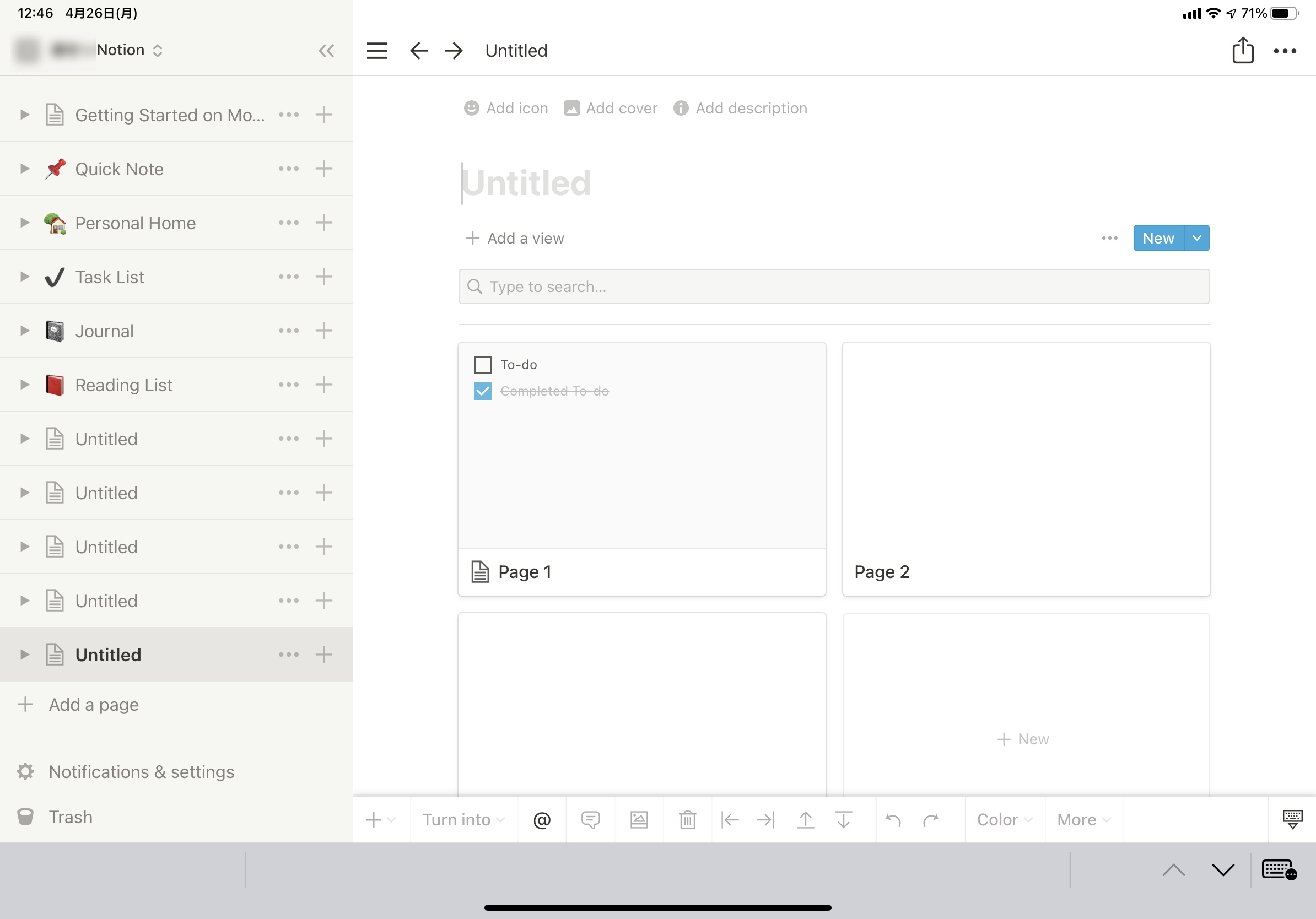
Gallery


サブページをサムネイルで表示するテンプレートになっています。
デフォルトでToDoのページが入っていますが、使い方としてはこれよりも画像を使ったページを一覧にするような使い方がいいと思います。
画像1枚のページを作成してそれを一覧にすることでアルバムみたいにするのがいいかもしれません。
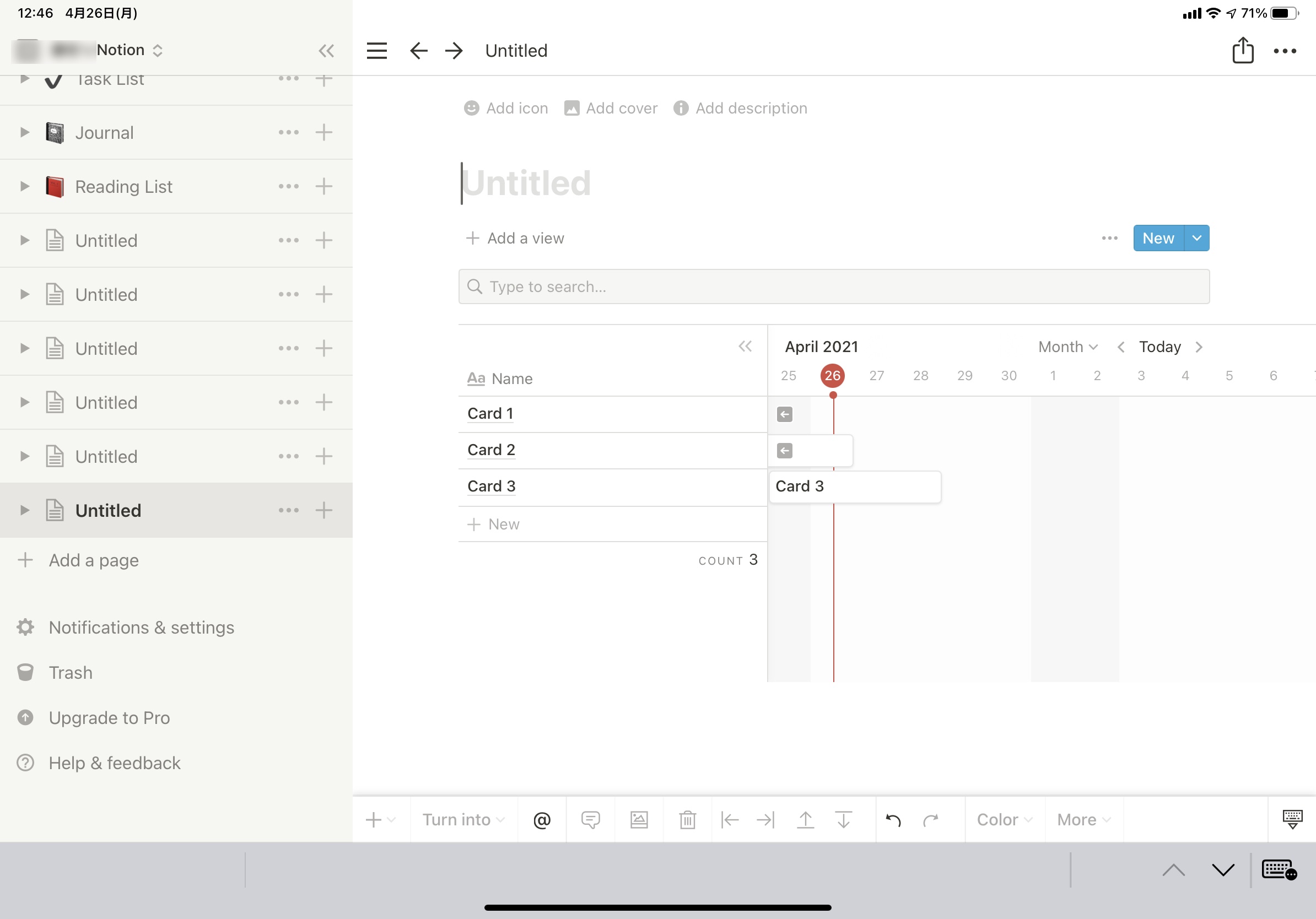
Timeline


横軸が時間のタイムラインを作成します。
一番左にカードでサブノートを一覧にしています。
サブノートにDateを設定することでタイムライン上に表示されるようになります。
また、タイムラインはデフォルトではMonthになっていますが、Monthの横の矢印からのプルダウンで表示する時間軸を変更することが可能です。
前述のCalendarと組み合わせることでスケジュール帳として使いやすくなるかもしれません。
作成済みのテンプレート
ここまでに見てきたものはページの元となるテンプレートでした。
Timelineより下にはページの材料としてのテンプレートではなく、既に用途を定めたテンプレートが用意されています。
Notionの使い方がよくわからない場合はこれらのテンプレートをもとにして使ってみるのがいいかもしれません。
しかしNotion自体と同じくテンプレートも全て英語になっているので、英語がわからないと何のためのテンプレートなのかわからないのが玉に瑕ですが、デザイン構成で気に入ったものがあればテキスト部分を書き換えて自分のためのものにしてしまえばいいと思います。
最後に
今回はページ作成時に使用できるテンプレートについて確認しました。
データベースのテンプレートは1つではなく複数使うことで色々できそうなことがわかりました。
次回は実際にページを使ってみます。



コメント