前回サムネイル表示を利用したアルバムを作成してほぼほぼ最初にNotionでやろうとしていたことは試すことができました。

次にどのようなことに挑戦しようかと考えNotionについて調べていたところちょうどこのような記事が出ていました。

確かにNotionは色々なページを作成してそれを分類することで整理することができます。
しかし、場合によっては情報で溢れかえってしまう可能性もあります。
そのためこのHOMEとなるページを作成し、そこから必要なページ全てにアクセスできるようにするというのは非常に賢いと思いました。
ということで今回学んだのはHOMEページの作成についてです。
ほとんどは上記の記事を参考にさせてもらって作ることができました。
作成するにあたって
できればiPad内で全てを完結できるようにしたかったのですが、横にブロックを2つ以上並べて表示するにはPC版で操作するしかなかったので今回はPCブラウザでの操作を前提とした内容となっています。
完成したもの
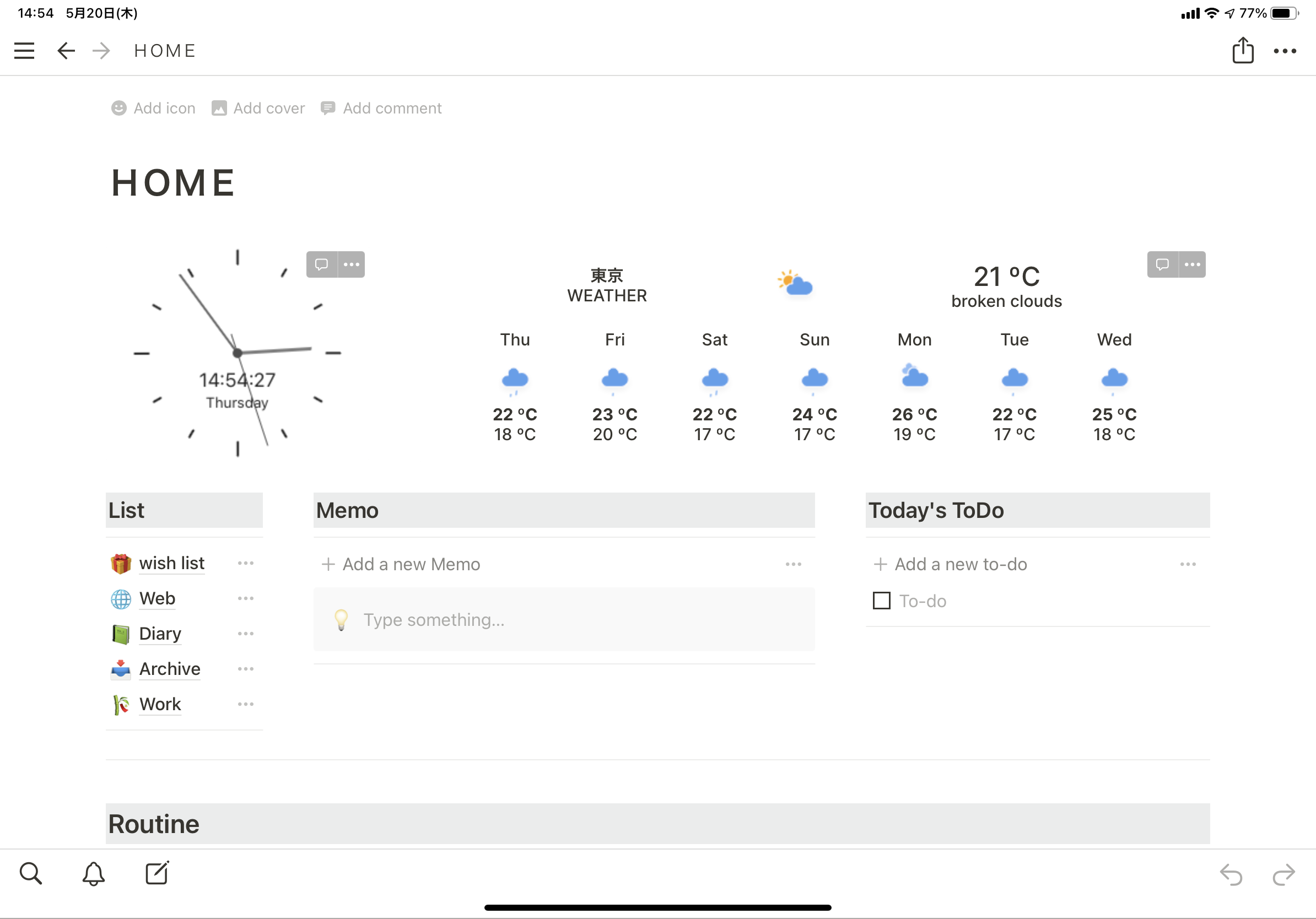
とりあえず完成したものがどういうものなのかを載せてしまいます。
上部は時計と天気のウィジェットを入れています。
HOMEを実際に作ってみようと思った1番の理由がこのウィジェットがなんとなくオシャレだからです。
逆にいうとこのオシャレっぽさを自分の手元に置くためだけの場所になっているので、以下の内容がスカスカな状態になっています。
ウィジェットの下にはメインとなるものを3つ並べて表示にしました。
一番左のListはそれぞれ使い方を決めたページを収納しています。
また、ここはリンクを貼っているだけなので幅は最小限にしました。
次に中央はMemoです。
ここは簡単にメモを入れておくための場所としてCalloutにしています。
参考にした記事にも出ていたようTemplate buttonを採用することで、新しいメモをしたい時にCalloutをすぐに増やすことができるようにしています。
Listの幅を結構狭くとったこともあり、Memoは画面の4割程度の幅をとり視認性をあげています。
また、ここにメモを入れようと思ったのは4月にアップデートされたEvernoteのスクラッチパッドからの着想です。
そして右にはToDoリストです。
これは完全に参考にした記事でやっていたものをそのまま引用させてもらいました。
流石に曜日毎に縦に長く取るつもりがなかったので、ここではその日のToDoにしました。
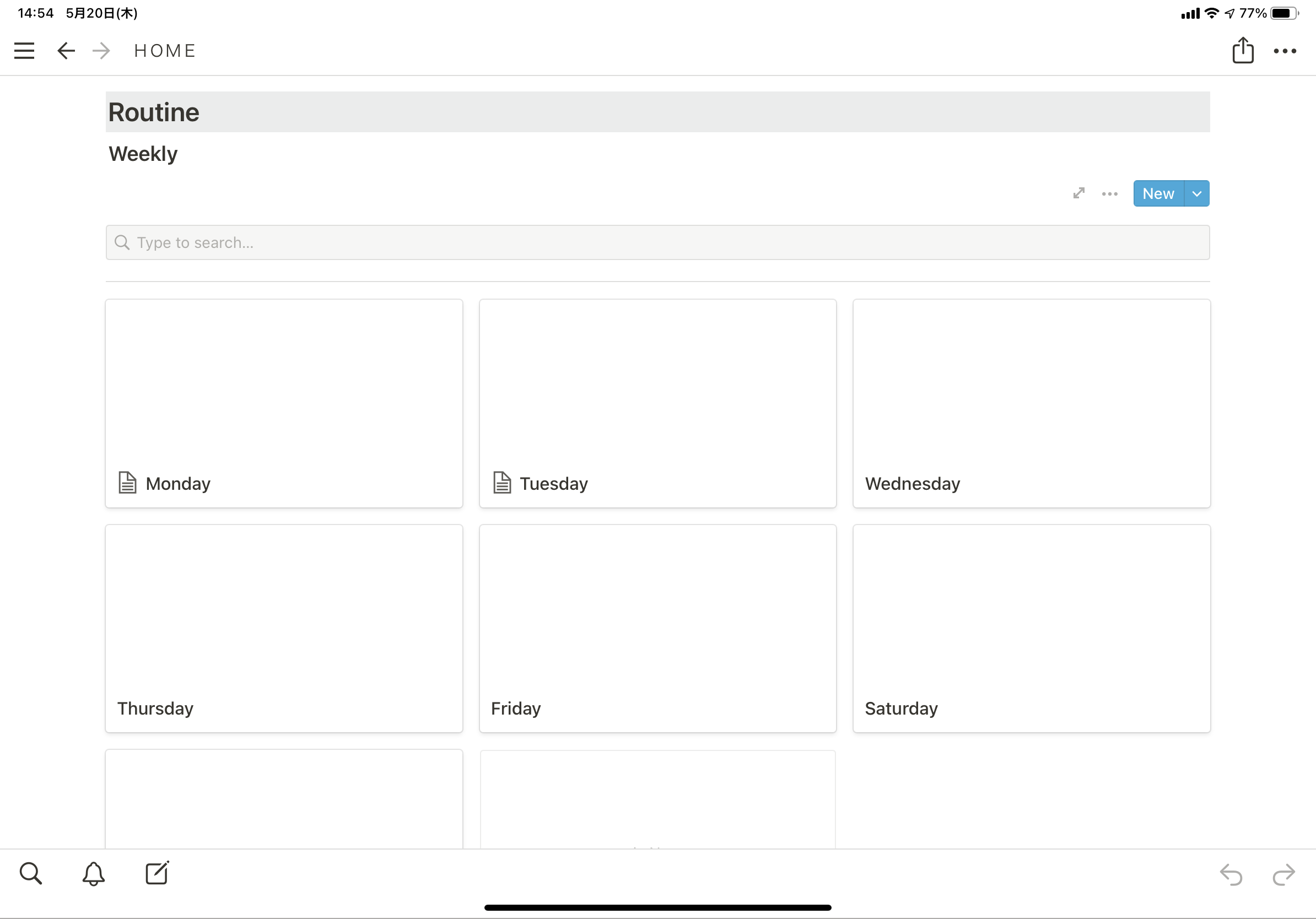
中段にはRoutineということで曜日毎のチェックボックスのあるページを作成しています。
しかし、思った以上にルーティンで行動しているものがなかったので今はからのページが並んでいるだけになってしまいました。
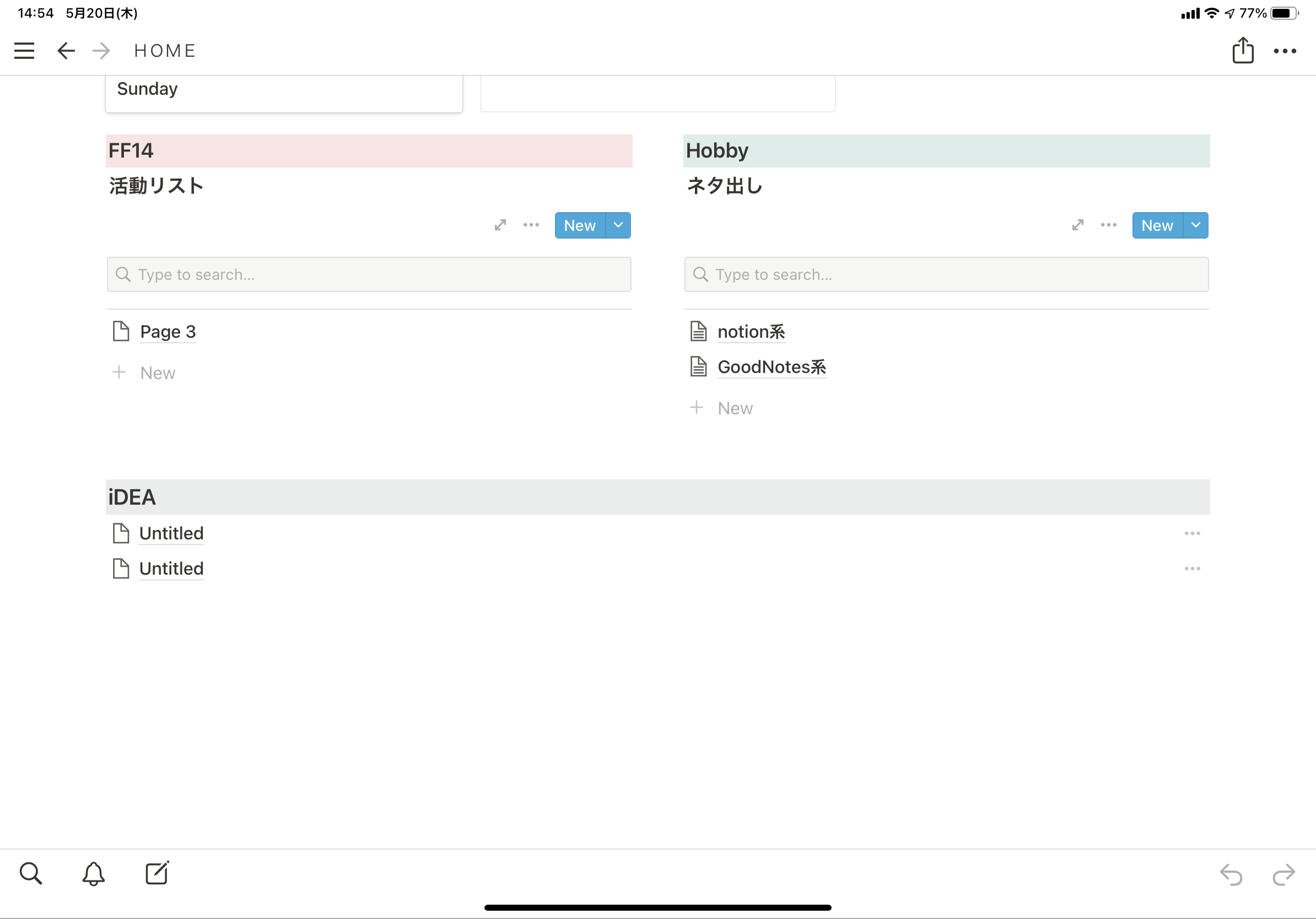
下段部分にはブログで書く内容のアイディアを書き留めようかと思って、毎日書いているFF14とそれ以外もの、そして最下層に記事にするかもわからないアイディアを書いていこうと思っています。
そう思って作ったのはいいのですが、正直思い立ったら一気に書くようなところがあるので、ネタ帳みたいのを作ろうとしてもそこに書くような内容はほとんどないのが現状です。
以上なような構成で見様見真似で作ってみました。
実際に使ってみて
正直なところNotionをつけっぱなしにすると擬似的なオシャレなホーム画面としての使い方がメインになってしまっています。
それでもiPadのロックを解除してこれがつけっぱなしになっていれば、すぐにメモやToDoを入力できるので便利と言えば便利です。
Listの中身を一応作ってあり自分なりに使い方を決めているのですが、右の2つの項目で事足りてしまうことがほとんどです。
今の使い方からしてListの本領発揮は本当にNotinに全てを集約し始めた時だと思います。
中段以降部分はほぼほぼ飾りです。
上でも書いたようにブログに書く内容は思い立ったら一気に書き上げてしまうことが多いので、アイディアとして保持しているものはほとんどありません。
中段のRoutineについてもそこまで習慣化していてしかもチェックしなければならないものもないので、完全に宙ぶらりんになってしまっています。
実際オシャレっぽいホーム画面というだけでこれを作った目的はほとんど達成されているので、ここから少しずつカスタマイズをして使い方を模索していきます。
まとめ
⑴HOMEページは以下の記事を見ればなんとなく作れるようになります。

⑵作るときはデザイン性を加味してPC版での作成をお勧めします。
⑶現状自分ではオシャレに見えるホーム画面程度しか使えていない。
横に数個のブロックを並べる時にお気に入りの画像とか配置するとより楽しくホーム画面っぽくなるのかもとか全部書き切ってから思ったりしています。
また今回は目的もなくそれっぽく配置していっただけなので、もっと用途を考えながら作成するとまた違ったものになってくるのかもしれません。
次回について
HOMEページも作りNotinの使い方にも少し慣れてきたので、次回はNotionを学ぶきっかけに対する回答について書いていきます。






コメント