
前回は各種テンプレートについて確認をしました。
今回はNotionを使って大元の目的であるマークダウンでの文章を作成していきます。
少し準備
自分のためのページを作成する前にNotionの設定を変更しておきます。
これらの変更に関しては現状アプリ版では不可能なのでweb版から行いました。
また、iPadのブラウザではweb版にアクセスすることはできなかったのでパソコンのブラウザから変更をしました。
どのような変更をしたのかというと単純にアカウント名などを変更しました。
ここで書くことは気にしない人にとっては必要のない操作となります。
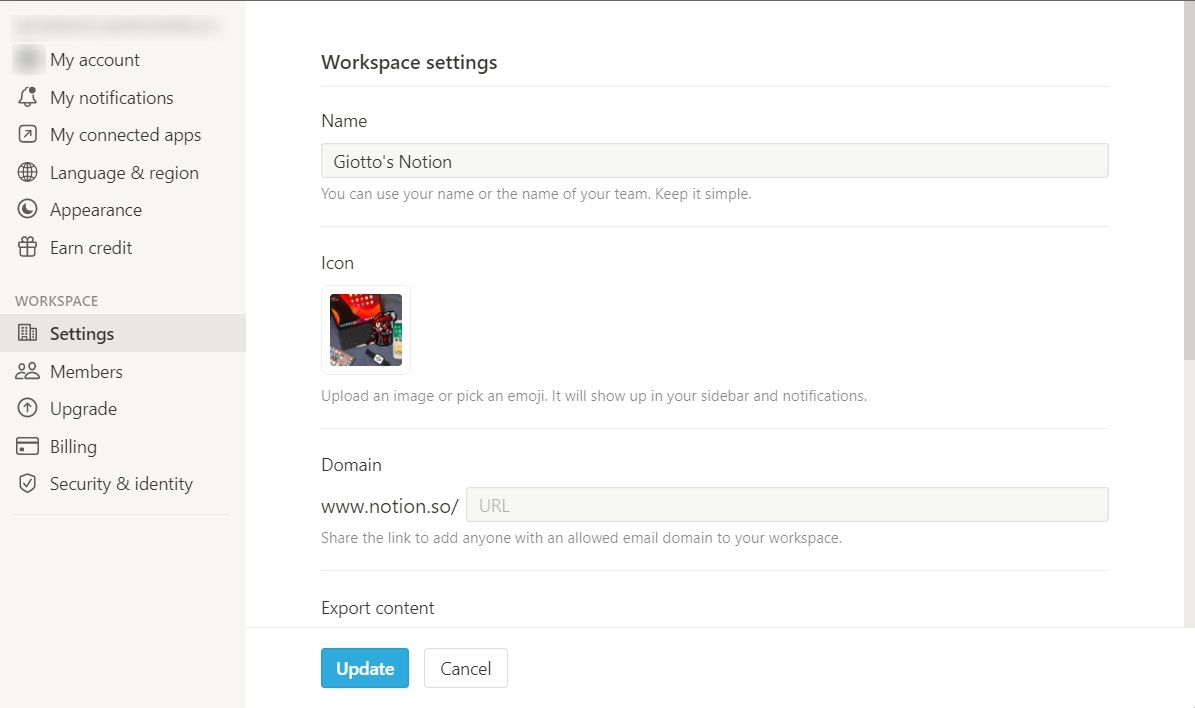
ブラウザでアクセスするとこのような画面になっています。
その中の上から3番目の項目で変更が可能です。
また、UIが日本語になっているのはブラウザの翻訳で日本語を選択したからです。
余談ですがNotionを日本語で使う方法としてブラウザの翻訳で日本語を選択することが紹介されていますが、PCブラウザ限定の使い方なので大人しく日本語化を待つ方をオススメします。
SettingsからNotionの名前とアイコンを変更しました。
後で気がついたのですが、一番上のMy accountで大元の名前を変更することができました。
コメントの横についているアイコンはNotionのアイコンではなくアカウントのファーストネームの一文字目に依存したものになっていました。
この辺の設定をやっておけばスクショをそのまま上げても大体大丈夫になります。
もうひとつチュートリアルページを削除しておくといいかもしれません。
確かに使い方を見せてくれているのですが、これと同じようにしなければならなく思えてしまったり、折角自分のためのページを作成していても他人が作ったページがずっとあるのも気になってしまいます。
自由にページを作っていくためにもチュートリアルページの削除を推奨します。
使っていくテンプレート
ではここから本題です。
まずはデータベースとして使うテンプレートを決めていきます。
今回はこの「0から学ぶNotion」の記事を書くの使用しているテンプレートについてです。
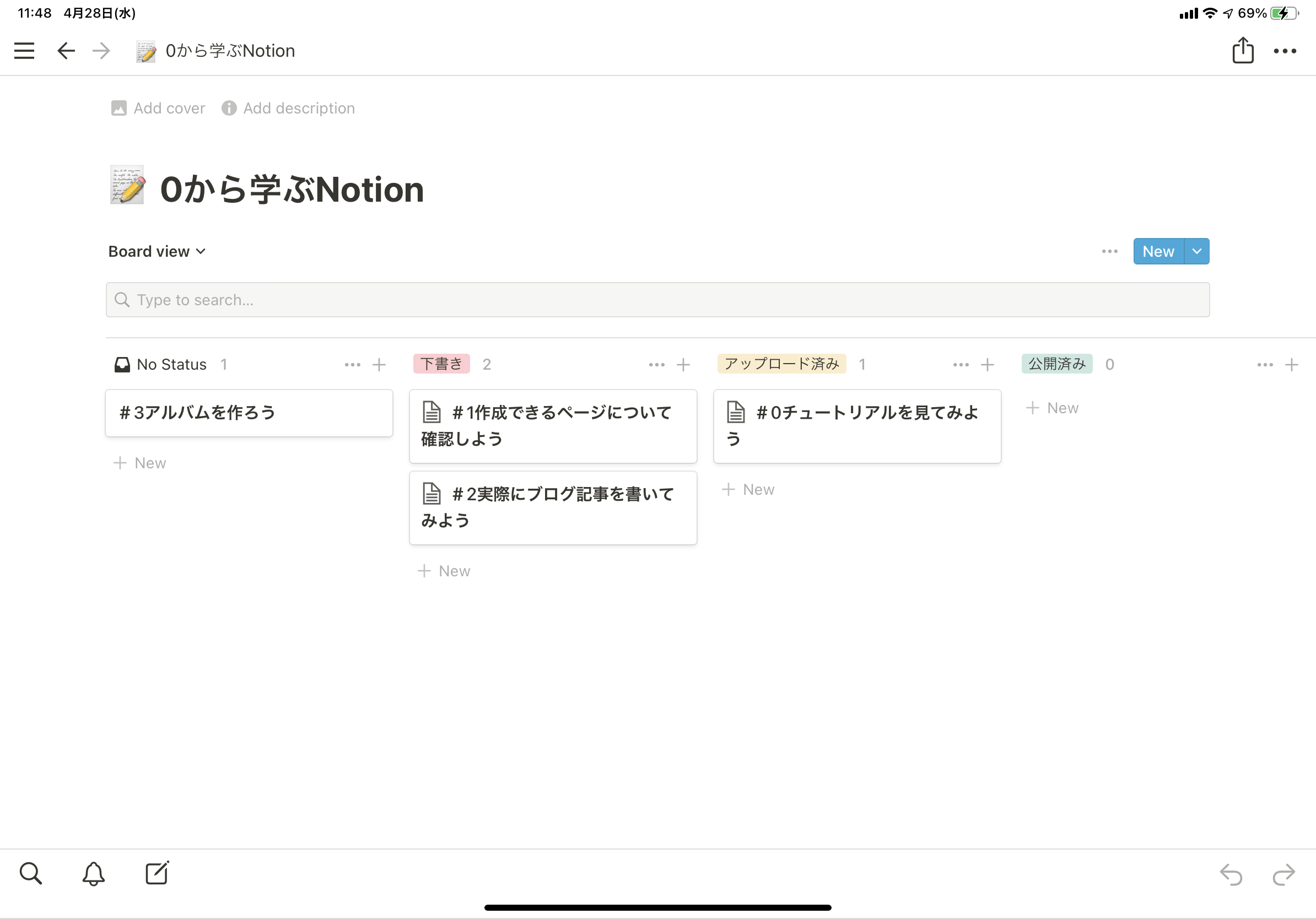
メインとして使うのはBoardとしています。
今回はいくつかの記事を連続して上げることを決めていたのでそれぞれの進行状況を管理するためにこのテンプレート用意しました。
NoStatusは変更することができないので、それ以降の項目を下書き、アップロード済み、公開済みの3つに変更して現在の状態がどうなっているのか一目でわかるようにしました。
Notion文章の特徴
使うテンプレートが決まったので次は実際に文章を書いていきます。
文字入力自体は普段使用している入力と同じです。
入力自体は普通ですが、文章形式は人によっては馴染みないものになっています。
- 各種コマンドが使える
- 文章はブロック形式になっている
この2つが単純なメモとは違う部分です。
各種コマンドが使える
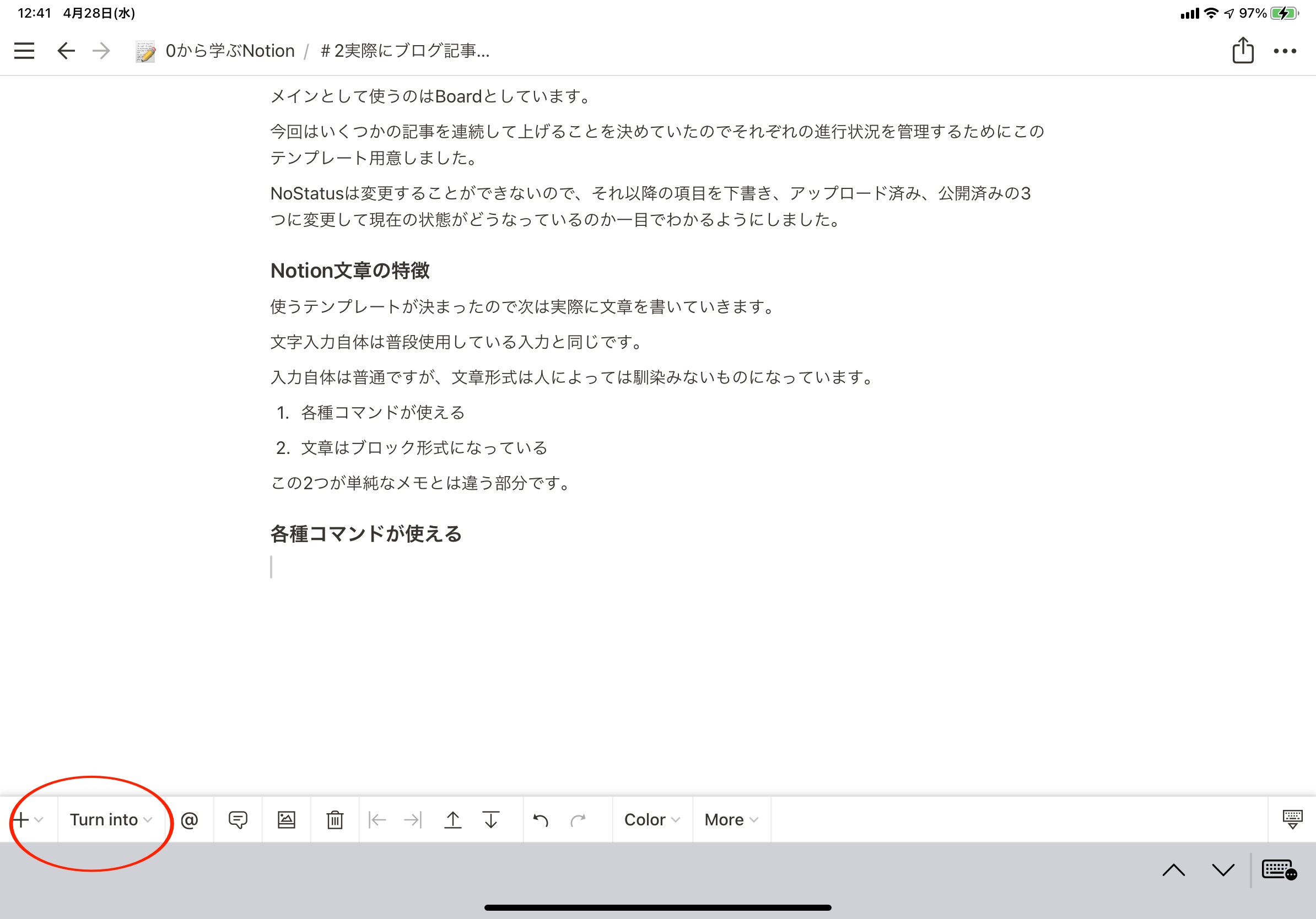
入力状態で画面下のツールバーの左側の「+」と「Turn into」をタップするとコマンドが表示されます。
「+」はそこに新たに項目を追加するものです。
データベース形式のものを追加することができるので、複数のデータベースを1つのページで管理することもできます。
「Turn into」は現在入力状態になっているカーソル部分に対しての変更を入れるものです。
チェックボックスや箇条書きなどもここに入っています。
「+」の上の方にあるBASIC BLOCKの内容が「Turn into」に入っている感じになっていました。
また、半角で「/」を入れると「+」と同じコマンドを使えます。
他のテキストエディタで使えるように、半角で「#」を入れてスペースを入れることでヘッダーにすることができます。
ブロック形式になっている
普通の文章(Wordなど)とは異なる部分として入力されたものはブロック形式によって区切られています。
通常のreturn(Enter)での改行は新しいブロックを作成する行動になります。
1つのブロックに文章をまとめたい場合はShiftを押しながらの改行となります。
そしてブロックになっているので、移動が非常に簡単に行えます。
各ブロックの左にカーソルを持っていくと「+」と6つの点が表示されます。
この6つの点の部分を押さえてD&Dすることができます。
マークダウンの使いか
自分はこれでも一応3年以上ブログを書いるので、どのようにヘッダーをつけていくのかはある程度ルール化してあります。
もしヘッダーをつけて文章を書くのが初めての場合はちょっとだけ例を出しておくので参考にしてください。 (ここではわかりやすくするためにWordを基準にして書いていきます。)
エディタによっては更に細かい見出し4以降までありますが、Notionでは3が最も小さな項目になります。
また、上の例はあくまでもブログ等で使用する場合なので、Notionのページ内で全てが完結するならページのタイトルは別に入れてあるので見出し1を本文に使用して問題ありません。
出来上がった文章をコピー&ペーストする
文章を書いてそれで終わりなら何もする必要はありませんが、場合によっては出来上がったものを他へコピーしたいと思います。
そんな時普段であれば⌘Aで全てを選択し、⌘Cでコピー、⌘Vでペーストで終了です。
しかしNotionはブロック形式で文章が構成されている関係上、上記の操作をしてもコピーできません。
また、右上の・・・からExportを選択してMarkdown&CSVを選択してコピーをしたとしてもそれはURLになっていて見た目そのままをコピーしたことにはなりません。
上記のようにこれはブロック形式になっている関係で文書として認識されていないからです。
文書として認識させる方法
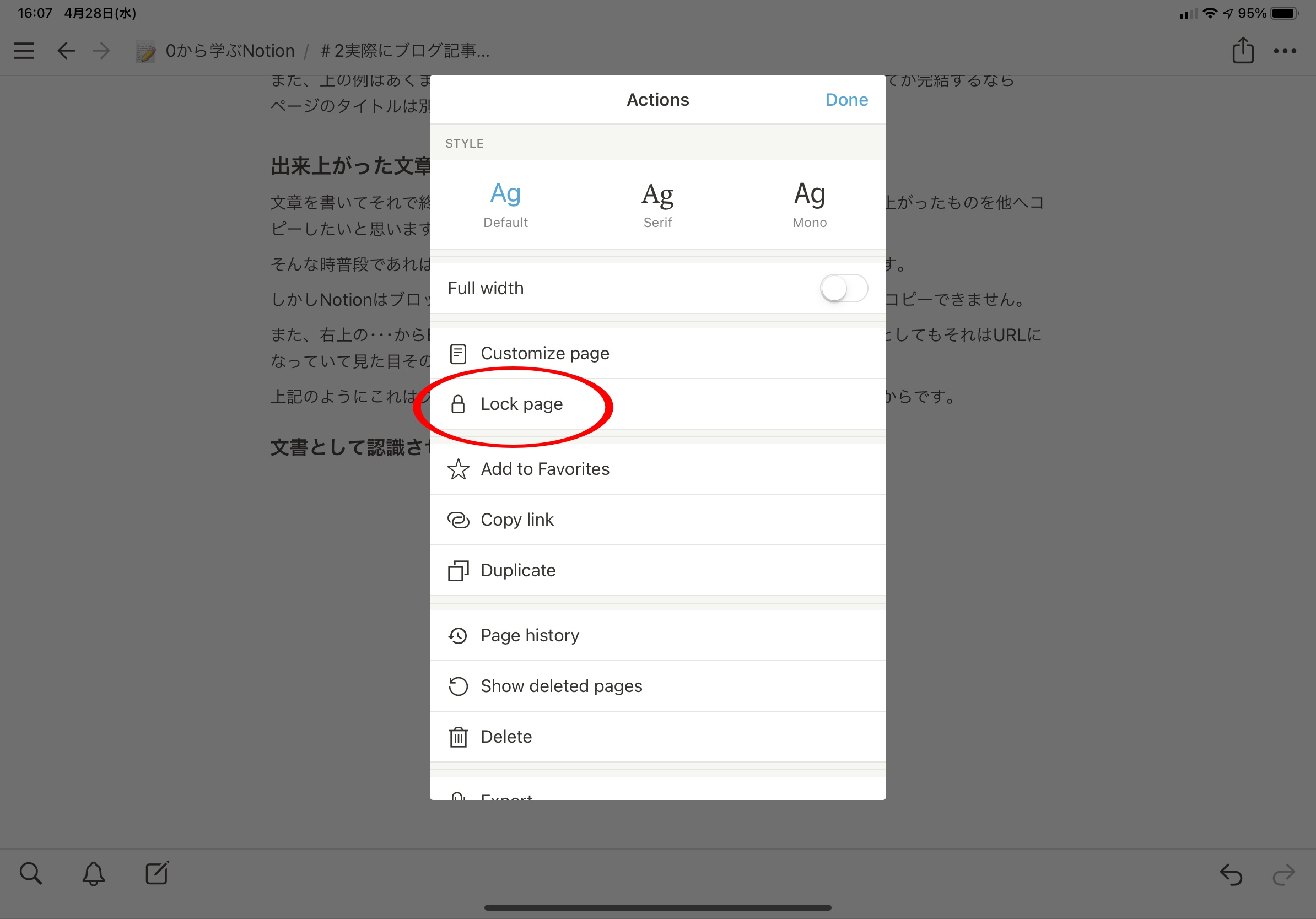
まずは・・・の中の「Lock Pega」をタップします。
そうするとブロック形式から変更されます。
これでコピーの準備ができました。
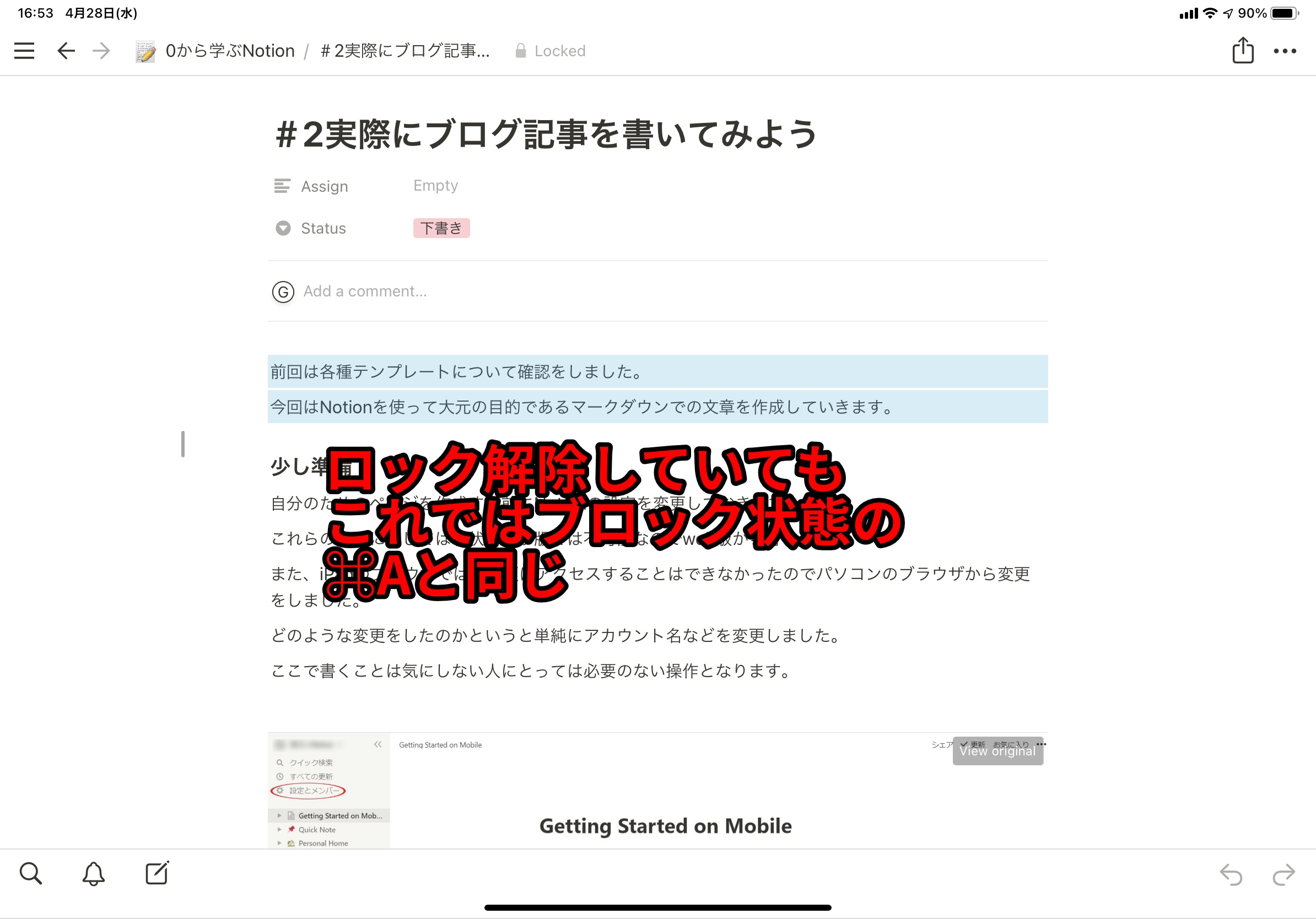
しかし、この状態でもコピーを失敗することがあります。
ブロック形式を解除でしたとしても⌘Aなどでの選択はロックされていた時の選択とあまり変化はありません。
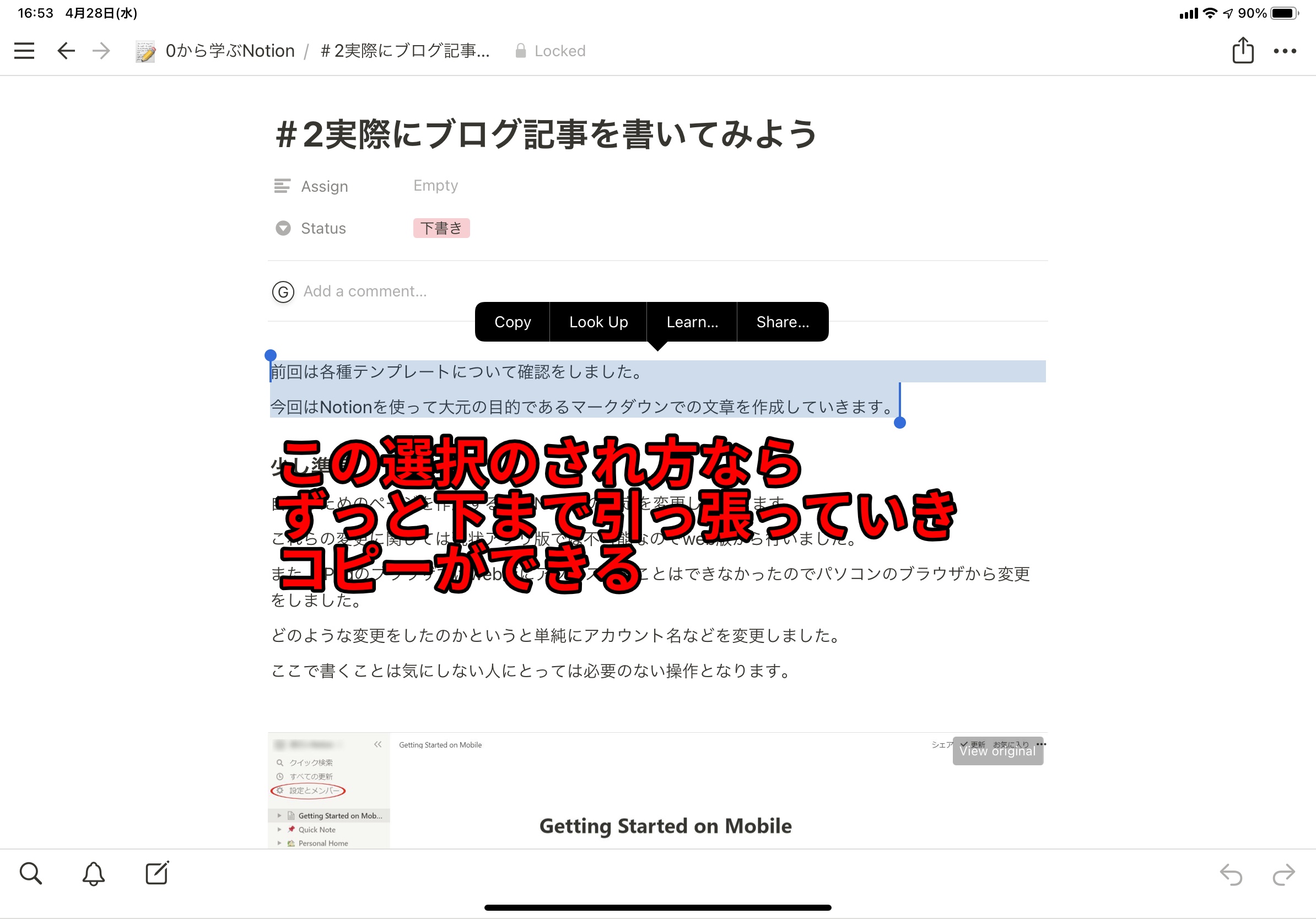
選択をするときはトラックパッドなどのカーソルではなく、指で長押ししたときに出る選択の方が良いです。
上の画像のように最初と終わりに⚫︎のついた棒があればサブコマンドとして黒の吹き出しが出るので、そこのコピーを選択することでページをコピーすることができます。
この状態でコピーするとブロック形式ではなくなっているはずですがしっかりとヘッダーはついている状態になっています。
(ヘッダーがついているのはコピーする相手先によります。Ulyssesはダメ、WordPress公式のアプリではヘッダーあり。)
これを書いている段階では#0のみ下書きをアップロードしていてそのときはヘッダーが反映されていましたが、#1を投稿する段階ではヘッダーと改行が反映されなくなっていました。
画像付きのページをコピーした場合は画像はコピーされず、そこに画像があったということが表示されます。
また、画像の下にoriginal viewという文字列も入ります。
まとめ
今回はこの「0から学ぶNotion」の書き方を通してマークダウンとコピーアンドペーストについて確認しました。
これはあくまでも一例に過ぎないので、他にもブログの記事をいつ書いたのかわかりやすくするためにCalendarのテンプレートを利用して管理してみたりしても良いかもしれません。
次回について
今回で元々やろうとしていた内容については終わっているので、次回からは実用的な使用法を考えていきます。
実はこの記事内の画像で次回何について書くのかはわかってしまっています。
次回はサムネイル表示を利用したアルバムを作っていこうと思います。











コメント